
React and React Native are open-source-based JavaScript libraries. These technologies are highly meant for software development. As per their names, these technologies hold a common origin. It is the reason people get confused in most contexts. Suppose you are in the same confusing thought for React Development Services and react native services. In that case, you need to ensure these libraries’ features, advantages, disadvantages, applications and other factors before implementing them. Before the comparison, let’s understand it from the initial overview and history.
History And Overview – React vs React Native
History
React was developed by Jordan Walke. He was a software engineer at Facebook. The engineer developed and released a prototype -“FaxJS” of React. The technology was initially released on the News Feed of Facebook in 2011. Later, it was released in 2012 on Instagram. It was open-sourced in May 2013 at JSConf US.
React Native was developed for mobile applications by Facebook. This JavaScript library was open-sourced for iOS mobile app development in March 2015. Later, the developers also released its Android version. Later, in further developments, it also supported Tizen platforms and windows.
Overview
React – It is an openly sourced JavaScript library especially used for developing user interfaces for Website Applications. React Development Services assists the developers in creating complex UIs from components. React is made up of components which contain HTML code and HTML documents. It plays a crucial role in competing with other relevant technologies.
React Native- It is another open-source JavaScript framework which is specifically developed for mobile applications for Android, Windows and iOS. React native development company uses only JavaScript for creating cross-platform mobile applications.
Both technologies are similar, but in React Native, native components are used instead of web components to form the building blocks. This is the major difference between the both. Unlike React, React Native targets mobile applications rather than browsers.
Based on various factors of these JavaScript libraries, let’s discuss in detail to understand and differentiate which is the best.
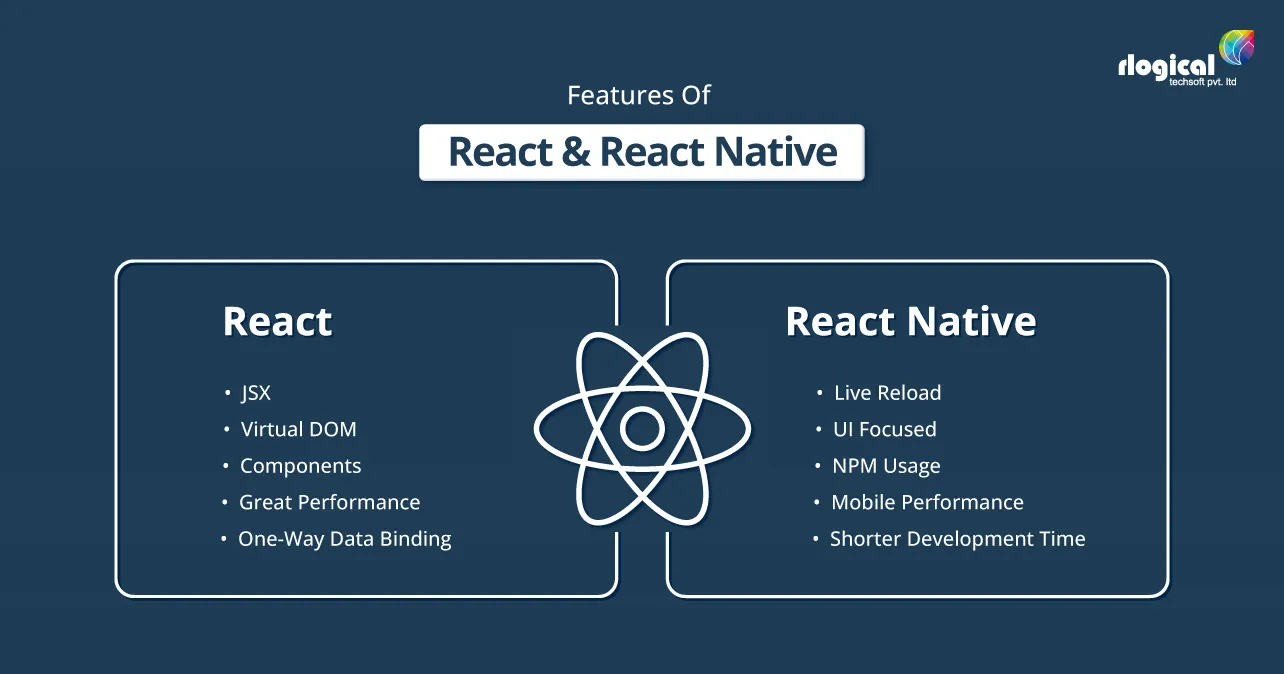
Features – React vs React Native

Features Of React
React Development Services is a highly popular JavaScript framework due to its flexible application. Web developers prefer this framework due to its major role in the front-end ecosystem. The major features of React are;
1. One-Way Data Binding
The framework is designed in the unidirectional data flow, known as one-way data binding. The major benefit of the feature is that it gives proper application control. Additional features may feature where data flows in other directions.
2. JSX
JavaScript XML is a syntax extension. It is an HTML kind of syntax used by React. It is processed into JS calls of the framework.
3. Virtual DOM
It is a representation of the original DOM. Its working feature is similar to one-way data binding. When developers modify the web application, the complete UI is represented in virtual DOM.
4. Components
The framework is all about multiple components. Each of the components of React has its controls. The developers can reuse and maintain the code while working on large-scale projects.
5. Great Performance
Web developers believe and have proven results that react results in a great performance. This feature makes it superior to other frameworks.
Features Of React Native
React Native has advanced features; therefore, the demand for react native development company is higher.
1. UI Focused
React Native focuses on UI design. It is highly responsive and is concerned with designing the UI of the app.
2. NPM Usage
The installation process is tedious. But with the help of React Native, it gets easier. The usage of NPM makes the process faster.
3. Mobile Performance
The performance in the mobile environment is best. The framework has exclusive components and libraries to enhance the app’s performance.
4. Shorter Development Time
The application development time is quite lesser than other development frameworks.
5. Live Reload
This is another great feature. Through the first screen, developers can change codes, and on the second screen, they can observe the changes.
Pros And Cons – React vs React Native
Pros Of React
1. Easy To Learn
React is much easier for beginner-level developers. The framework comes with proper tutorials, resources and documentation, making it easy to understand.
2. Reusable Components
As already discussed, React comprises multiple components with its control. These components can output a reusable piece of code. It can be reused whenever needed.
3. SEO Friendly
Search engines usually face problems in reading JavaScript applications. But with React, the problem is eliminated, and the developers can navigate easily.
4. Testing Codes
The React applications are too easy to test. The developers can easily test and debug.
5. Handy Tools Support
It has a handy set of tools. These tools make the task easier.
Cons Of React
1. High Pace Development
The disadvantage is that the environment changes fast and continuously.
2. JSX Acts As A Barrier
The syntax can be a disadvantage. Beginner developers may find JSX as a barrier due to its complexity.
3. Poor Documentation
The technology develops so fast that it results in poor documentation.
Pros Of React Native
1. Easy To Understand And Works Anywhere
Experience developers find React Native a time-saving and easy application. Once the developers learn, they can build applications for Android, Windows and iOS.
2. Quicker Iteration Cycles
This advantage adds more value to the application.
3. Easy Debugging
React Native allows the developer to concentrate on the productive part and follow the error reporting mechanism.
4. Reusability Of Code
You can easily integrate the framework and reuse the code.
5. Pre-Developed Components
It has multiple open-source libraries to accelerate the work.
6. Compatible With Third-Party
It doesn’t require any web view functions and native modules with the plugin.
7. Smoother UI
It is better compared to the classic hybrid ones. It uses native APIs.
Cons Of React Native
1. Lower Performance
React Native cannot use all the potential of a specific platform which results in low performance.
2. Inefficient For Complex Interface
For advanced interactions and designs, you need native development.
3. Lack Of Custom Modules
In some situations, the developers have to build specific components from scratch.
Conclusion
React is currently popular for web applications, while developers opt for react native development companies for building cross-platform mobile applications. Both frameworks are widely utilized for mobile applications and websites. Based on the annual survey report on Stack Overflow, React is positioned second in the list of most popular frameworks. You can differentiate which framework is best for your project based on its features, pros, and cons.
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
- Progressive Web App Development Cost: Accurate Figures Guide
- Top Hybrid App Development Frameworks to Capture 2025 Trends For Your Business
- How Much Does MVP Cost: Factors Influence MVP Development Budget & its Reduction Tips
- Progressive Web App Benefits for Your Business Growth in Future Market
- Flutter for Web App Development: The Cross-Platform Companion For Your Business
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Grocery App Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress




 Rahul Panchal in Mobile App Development
Rahul Panchal in Mobile App Development