
Angular is one of the most widely used front-end frameworks for creating dynamic web apps. Google is responsible for maintaining the open-source framework, increasing its dependability. Through ongoing updates and maintenance, Google enabled more than 1,20,000 websites to use the angular framework today.
The latest version of Angular 15 continues the open-source market’s legacy and advances front-end development. On November 16, the most recent version of Angular, Angular 15, was officially released with stable standalone APIs that enable developers to bootstrap an application with a single component. However, the Angular core team has disclosed that removing Angular’s previous rendering pipeline and compiler over the past year has enabled several recent enhancements to the developer experience.
Angular: What Is It?
We have seen colossal changes and significant advancements in each area throughout the previous few years. With its speed, innovation can defeat obstacles by getting new advances, strategies, and viewpoints to tackle issues. To be more specific, new approaches to making things simpler, faster, and more responsive have emerged in web development, which is why Angular was created. Angular is a TypeScript-based open platform and framework for creating single-page applications supported and developed by Google.
Initial plans called for Angular to be the second version of the well-known AngularJS framework. Despite this, Google decided to release it as a separate product due to design considerations, such as the absence of backward compatibility and the straightforward update path for AngularJS-based applications. The MIT license governs the distribution of Angular. Precise enjoys evident benefits as a system while giving engineers a standard design. AngularJS Development Company makes it possible for users to make large applications that are easy to maintain.
What Is The Purpose Of Angular?
Angular was quickly adopted and adapted to the growing demand and popularity of single-page applications. The programming language for client-side web applications used most frequently is JavaScript. It is embedded in HTML documents to enable various interactions with online pages.
Due to its widespread support, it is a straightforward language conducive to developing cutting-edge apps. Numerous frameworks and libraries now exist to assist us in achieving our objectives. For instance, Angular is a framework that addresses most, if not all, of the issues developers encounter when working with JavaScript alone. AngularJS Development Company developers can create SPAs, web apps, and PWAs.
Angular is a web development framework that is simple to learn and comprehend, provides rapid compilation, and offers a wide range of documentation, tutorials, and support for novice developers. The Angular framework has undergone continuous development ever since its initial release. Each new release adds various new features, and previous issues are fixed.
The fact that the Google Team supports the Angular framework, in addition to the incredible advantages it offers, is yet another significant advantage. It becomes more interesting and user-friendly thanks to the straightforward addition of third-party tools and components. An order line connection point is a significant part, and the Angular framework’s CLI is not difficult to set up and use and involves basic orders. Utilized the terminal to initialize, develop, and maintain Angular applications. Numerous engineers are working on Angular CLI, so updates are released to improve it.
What Are The Features Of The Latest Version Of Angular, V15?

1. Stable Standalone APIs
The good news is that Angular v15’s standalone components are now stable. This way, the independent part highlight is out of “Designer Review” mode. With the Angular v15 framework, developers can create Angular applications without needing a module. This is the best news for junior Angular developers who want to reduce their development time and effort. Angular standalone components are now compatible with each other.
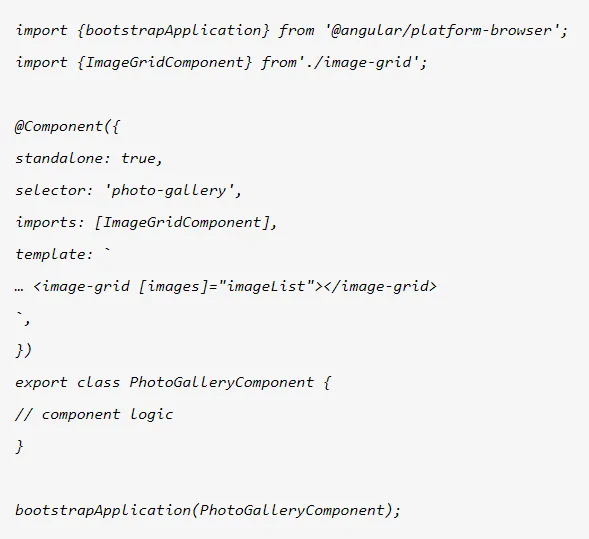
They are now fully operational in the router, Angular Elements, HttpClient, and other applications. An Angular application can be easily bootstrapped with a single component thanks to standalone APIs. Let’s now understand this with the help of the below example concerning the official document:
Modules are optional in the new Angular 15 world, which emphasizes the evolution and adaptation of HTTP support. The HttpClient can be provided with the assistance of provideHttpClient(). Additionally, HTTP interceptors are developing and can now be described as functions.

2. APIs For Building A Multi-Route Application
You can create a multi-route application using the brand-new standalone APIs for routers! The provided router API has the advantage of being tree-shakeable! At build time, bundlers can disable the router’s features. During their testing with the new API, they discovered that removing these unused features from the bundle reduced the size of the application bundle’s router code by 11%.
3. Directive Composition API
The directive composition API is another feature of Angular 15. It was implemented due to a GitHub feature request to add directives to the host element. With the help of the angular compiler, it is possible to build the angular application with the help of code reusability. It also enables developers to increase host elements with directives.
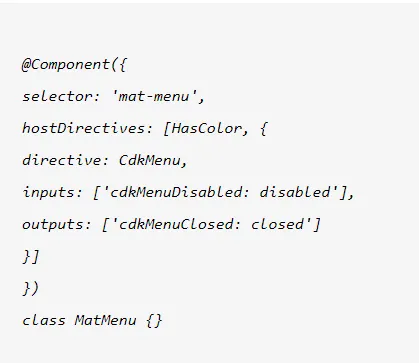
Only standalone directives are compatible with the directive composition APIs. The Angular framework takes a strong approach to code reuse thanks to the directive composition API, which allows developers to add directives to host elements. Let’s look at this example below:
MatMenu can reutilize all of these directives’ properties due to this improvement. Only the logic and input from CdkMenu can be inherited from MatMenu, along with the HasColor directive’s inputs, outputs, and logic. It might make you think of Deja Vu regarding multiple inheritances. The resolution of name conflicts, which only applies to user interface primitives, sets the Angular framework apart from other programming languages.

4. Stable Image Directive
Up until the developer preview contained the image directive. With a 75% improvement in LCP, Angular v15 makes Image Directive stable for developers. If you want to take advantage of these features to the fullest, hire angularjs developers. The image directive now has the following new features:
-
Srcset Automatic Generation
The directive ensures that the appropriate image size is requested by automatically creating the srcset property for you. As a result, the time it takes to download images can be cut down.
-
The Experimental Fill Mode
This option eliminates the need to specify the image’s width and height by filling its parent container. This is a useful tool if you want to use CSS background images with the directive or if you need to know the sizes of your photos.
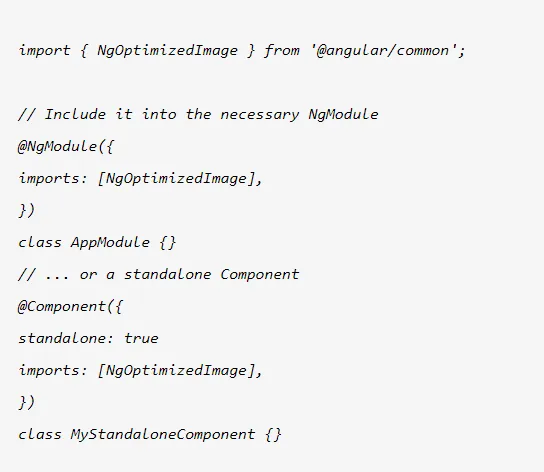
We can use the NgOptimizedImage directive directly in either the angular component or the NgModule by making use of the directive.

You can simply replace the picture’s src quality with ngSrc to use in a component and specify the priority characteristic for your LCP pictures.
5. Automatic Unwrapping of Default Exports
During Lazy Loading, the router automatically unwraps default exports, making it even simpler and reducing redundant code.
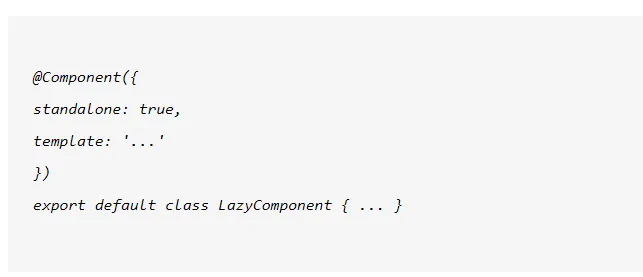
Let’s say you have the LazyComponent below:

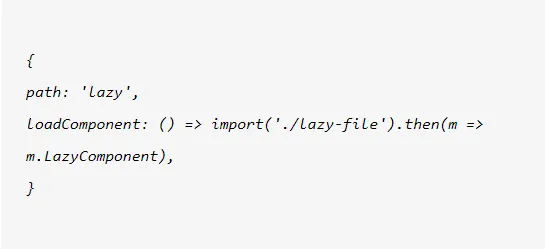
Before this update, lazy loading a standalone component required the following steps:

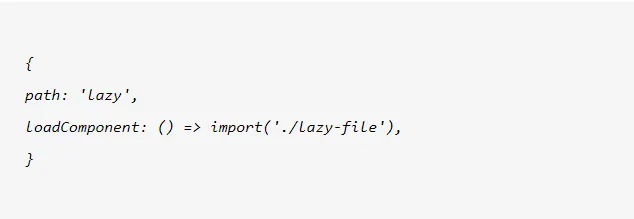
The router will now use default exports whenever it detects them, making the route declaration easier to:

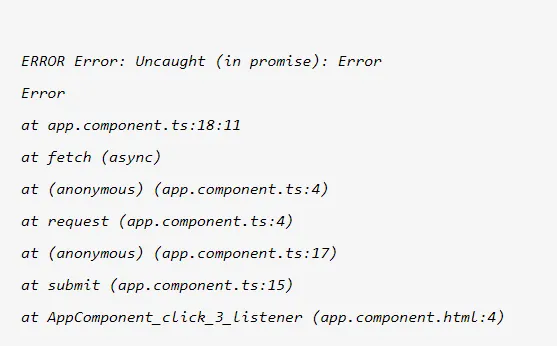
6. Better, Cleaner Stack Traces
Angular applications can now be debugged with Stack traces that are simpler, cleaner, and more straightforward due to the Angular v15 update. The precise developer’s group guaranteed to accomplish a norm to follow all the more an improvement code as opposed to showing libraries it calls.
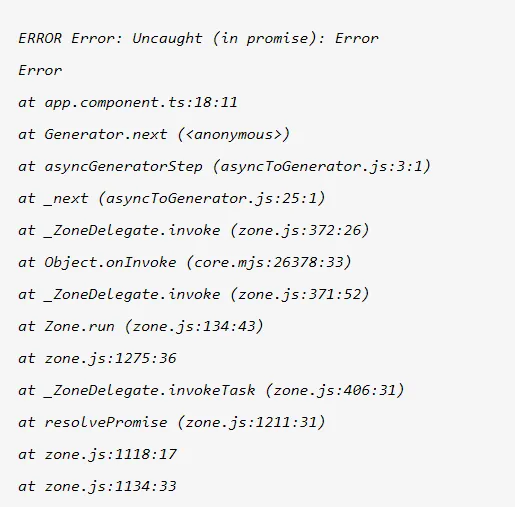
The error messages can now benefit from some enhancements due to this achievement. Developers used to receive one-liners when they discovered a bug when working with earlier versions of Angular. This forced them to go through a lengthy process to fix the bug. The snippet for the previous error indications is as follows:

They developed a method to eliminate scripts from Node modules using the notation source maps via the angular CLI after collaborating with Chrom DevTools. Additionally, this results in improved enhancements to Chrom DevTool’s stack trace:

Here you can use the error to carry out the execution that results from pressing a button in the AppComponent.
7. Stable MDC-based components
The Angular developer team worked hard to refactor its web application component based on Angular Material Design Components to ensure the stability of the Angular materials. In addition, these parts have been improved to be more user-friendly and conform to the Angular Material Design Guidelines. The DOM and CSS sections have done most of the refactoring in this case. Some styles in the old Angular applications will need to be changed due to the new update to responsiveness.
This is especially true for CSS, which overrides the migrated components’ internal elements. The outdated implementations of many components in the most recent Angular v15 release have been removed. Therefore, developers can still use the “legacy” import to recover them. For instance, importing its legacy button module can obtain the previous mat-button implementation.
![]()
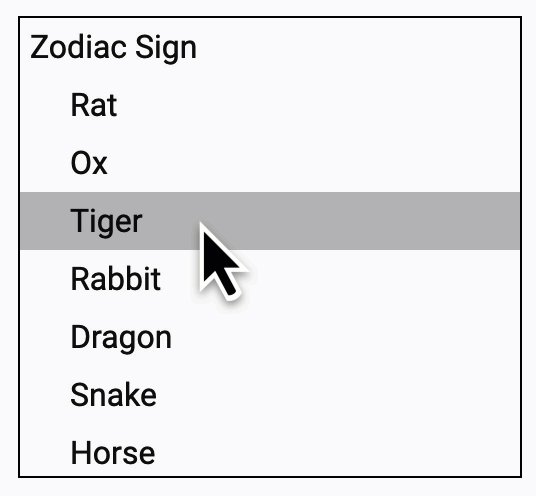
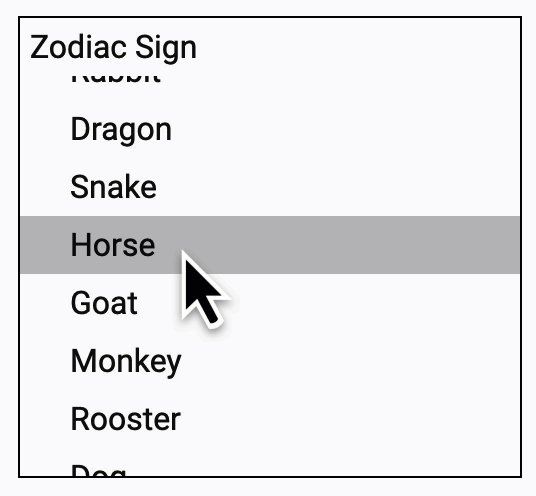
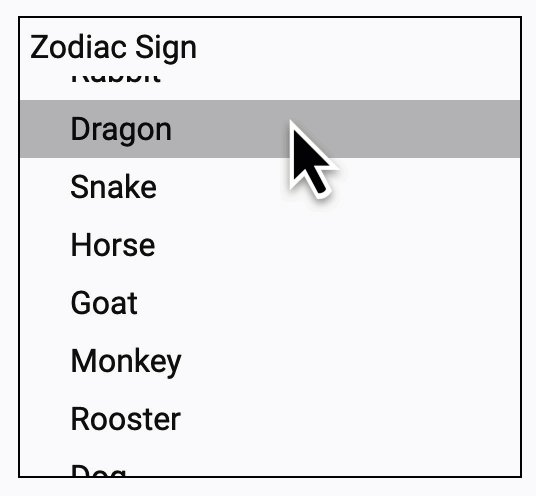
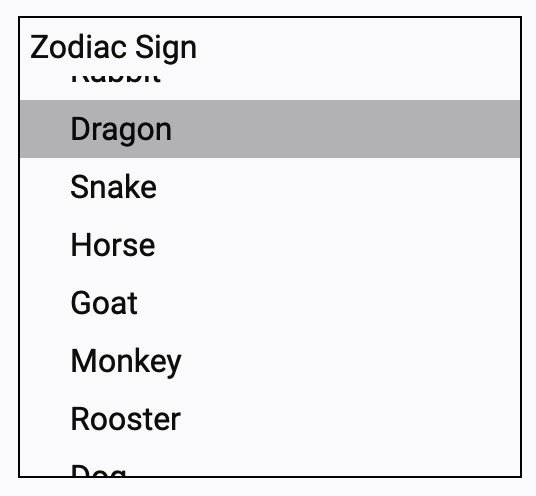
8. CDK Listbox
The Component Dev Kit (CDK) provides behaviour primitives for creating UI components. Version 15 introduces the CDK Listbox, a brand-new primitive that can be customized to suit your needs. To make remarkable Listbox connections in light of the WAI-ARIA Listbox design, orders are given by the @ angular/CDK/listbox module.

When you use @angular/cdk/listbox, you get all the expected behaviors for an accessible experience, like support for keyboard interaction, bidi layout, and attention management. The ARIA roles associated with each directive are applied to the host element.
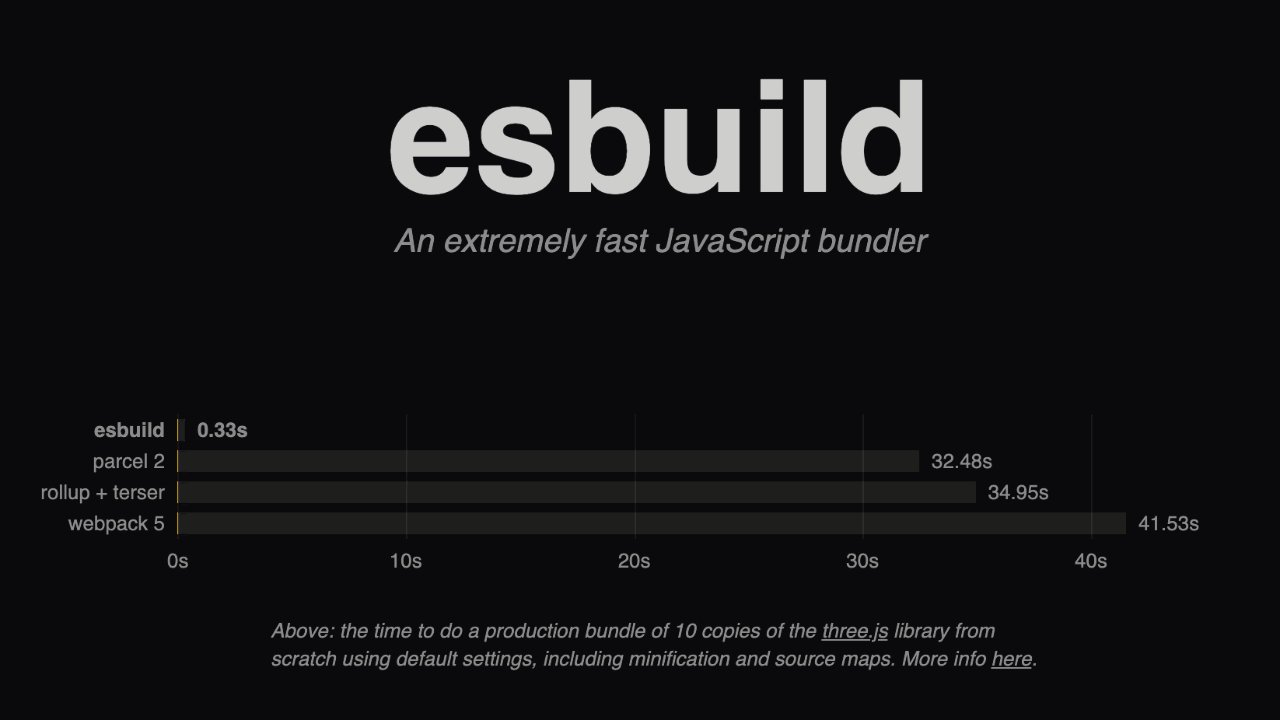
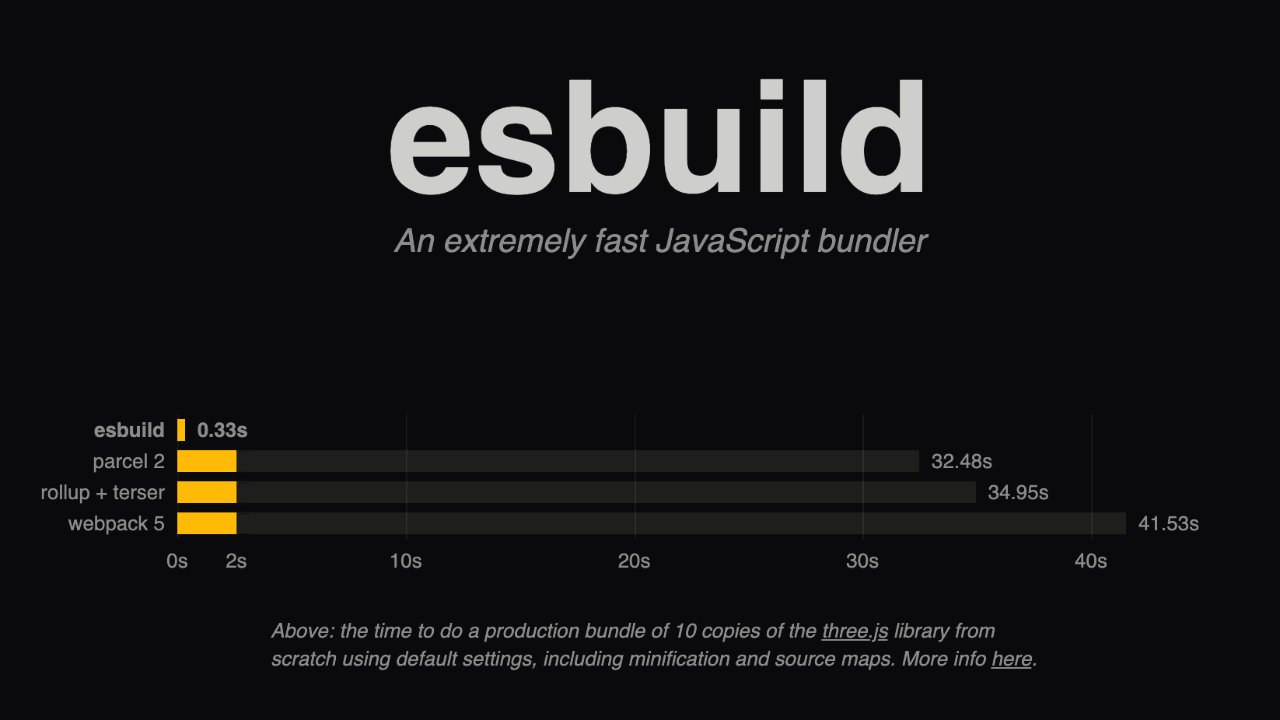
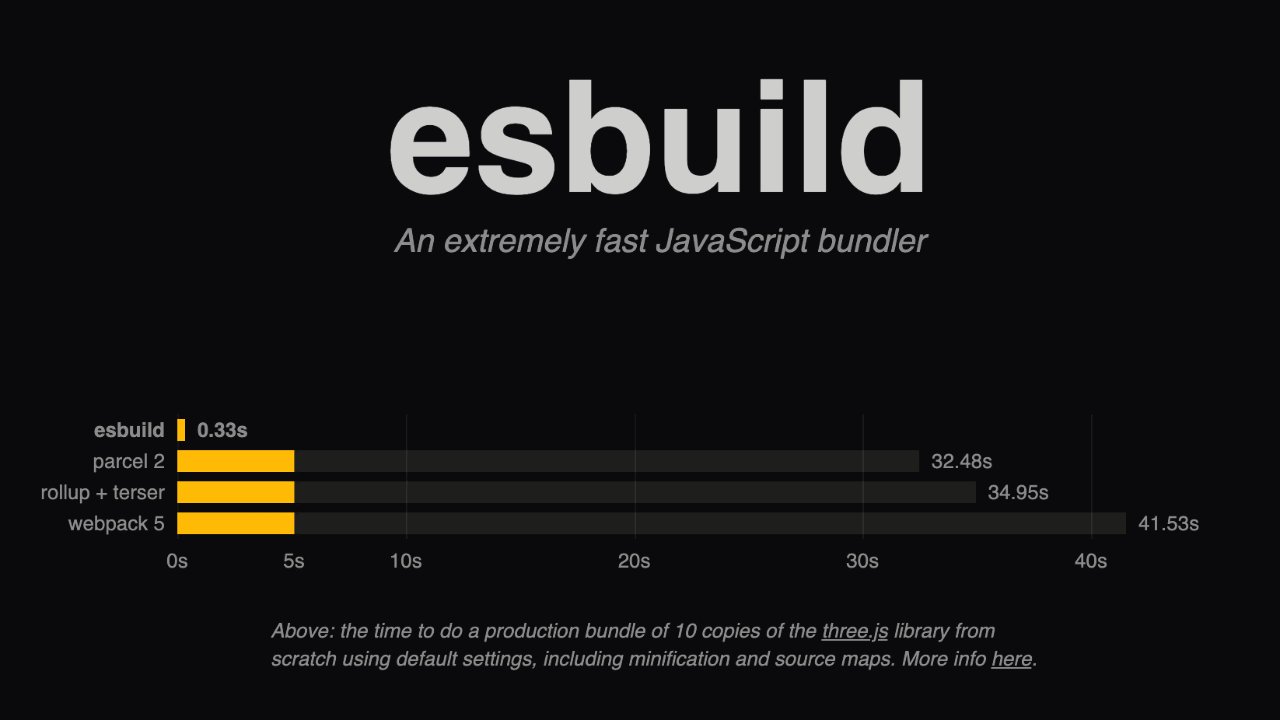
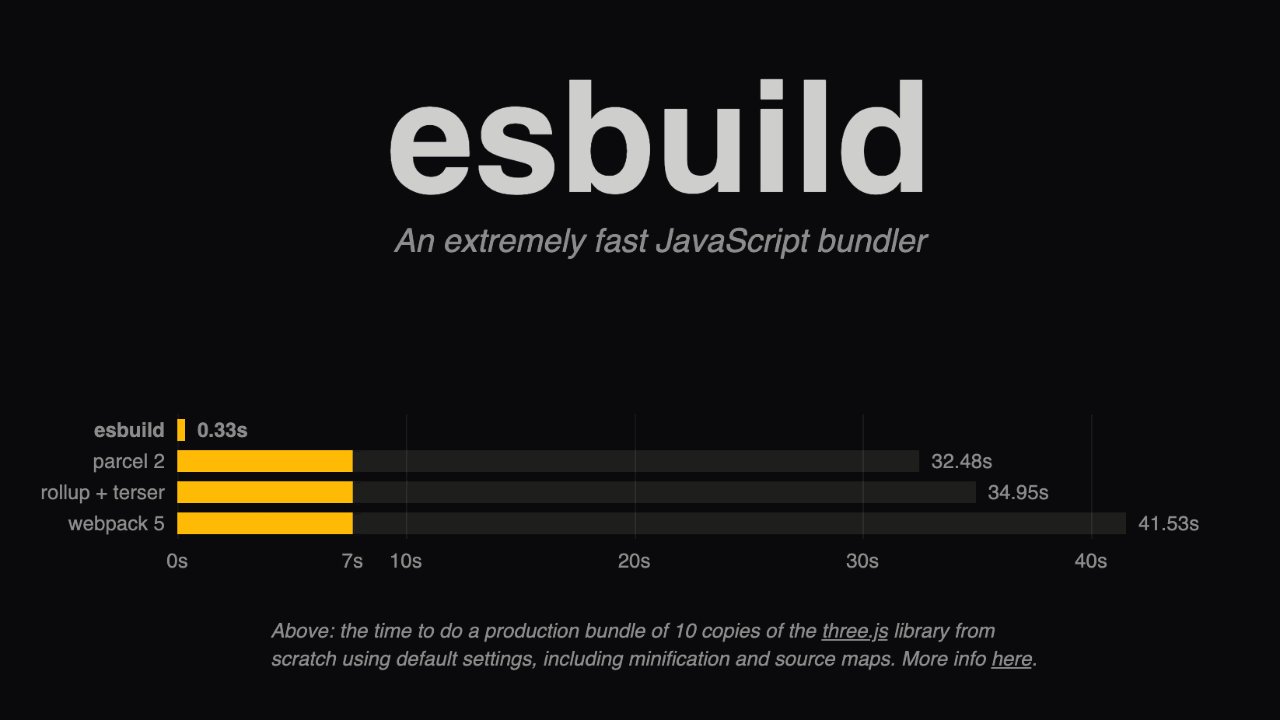
9. Extended Esbuild Support
File replacement, SVG template, Sass, and ng build –watch support are experimental features of Angular 15. You must include esbuild in your builders’ angular.json update:

Deprecations
The provideIn is now deprecated: any’ is no longer supported, and provideIn: NgModule. NgModule.providers, on the other hand, can be used to truly scope providers to a specific NgModule. In fact, as the CSS layout changes, the team will no longer release new versions of @angular/flex-layout.

Other Angular 15 Enhancement Features
The following is a list of new Angular 15 enhancements and enablements, which may appear minor but have a significant impact.
1. For Lazy Loading, The Router Automatically Unwraps Default Exports
Adding more enablement to cut down on even more unnecessary steps simplifies the router’s functions. The router will look for the default export, in this case for lazy loading, and if it finds it, it will directly import its lazy file into the code.
2. Service For In-Language Support And Automatic Imports
Quick Fix: Utilize the language service to improve your Angular code writing confidence. This feature allows you to automatically import components and their fixes into the template, including those not used in a standalone component or NgModule.
3. New And Improved Angular Parts
Effective contrast ratios, expanded touch target sizes, and refined ARIA semantics are among the accessibility enhancements in Angular components v15.In addition, the density of Angular components’ APIs can be customized for improved theme customization.
How Can Angular 15 Be Installed?
There are numerous Angular tools available. As a result, all you need to do is use npm to install Angular 15.
In the CLI, execute the following command.
![]()
Utilizing this order, you can introduce Angular CLI’s most recent rendition of your framework without much stretch.
How Do I Move Up To Angular 15?
The following steps can be taken to upgrade to Angular 15 if you are currently using an older version of the framework, such as Angular 13 or Angular 14.
![]()
Execute the following code to update your global Angular:
![]()
Conclusion
Now that we know about the various features of Angular v15, such as the most promising stable standalone APIs, Better enhancements to the CLI are included in the entire roadmap, allowing standalone applications to be created without modules. Additionally mentioned are the alternatives for using AngularJS without zone.js and some enhancements to the server-side rendering report, which is not Angular’s strongest feature compared to other well-known frameworks.
As a result, the most promising update for Angular developers is Angular v15. The team behind Angular is working on further enhancements to the server-side rendering pipeline, and the next step toward making Angular more efficient is to improve code reuse. You can hire angularjs developers to upgrade your project to Angular 15.
Jatin Panchal
Jatin Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. For more than a decade, he has been fostering the organization's growth in the IT horizons. He has always bestowed personalized approaches on .NET, PHP, Flutter, and Full-Stack web development projects. From startups to large enterprises, he has empowered them to accomplish business goals. By delivering successful industry-driven solutions, he is encouraging the capability of AI, ML, blockchain, and IoT into custom websites and hybrid mobile applications.
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Grocery App Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress




 Jatin Panchal in Angular Development
Jatin Panchal in Angular Development 





