Blog Summary: For making your business website or app successful, the tech stack is a critical consideration. In the cutting-edge competition, it’s noteworthy to take your business to the next level. To do so, the technology stack for web app development should be chosen accurately. Curious to know the variety of stacks? Keep reading and shortlist the right ones.
Based on the recent reports of Forbes, As of February 2023, there are around 200 million websites active in the world. And when we talk about mobile apps, there are anticipations that overall app revenue will reach $950 billion by 2023. These whopping numbers are the proven results of the growth of technological advancement for businesses in recent times. Well, the selection of the right tech stack for mobile app development and web app development is what assists businesses in accomplishing their target.
In the whole development process, the technology stack plays a pivotal role. While tailoring any products for your business, this is the most needed step! The step for deciding the best technology stack is taken after the developer designs the product structure.
The tech stack is the fundamental aspect of making robust websites and applications. Particularly for startups, the right technology stack can assist in the success or failure of the business. Therefore, choosing the right tech stack is necessary to strengthen the performance. It fulfills the product goals and productivity of the developers. The offshore and in-house developers measure the tech stack best for your business. So, let’s take a sneak peek to understand its meaning and importance.
What does Technology Stack mean?
The technology stack is the calculative blend of technology solutions, frameworks, programming languages, third-party integrations, etc. It builds the whole ecosystem of web applications, websites, or mobile apps. Hence, it is also renowned as the solutions stack or technology infrastructure.
However, the technology stacks for web development and mobile apps incorporate backend and frontend languages. Both the elements of development solutions should be incorporated into the process strategically. Moreover, the predetermined technology infrastructure ascertains the overall performance, scalability, support, and other factors.
Importance of Technology Stack for Web and Mobile App Development
A tech stack is crucial in developing an ecosystem of mobile & web applications. As mentioned above, the consideration of a solution stack consists of frameworks, languages, and technology services. It is divided into 2 parts one is called the backend, which defines the working procedure, and another is the front end which defines the look of your application.
Making the right choice for developing a robust solution ensures product quality and client satisfaction. Choosing an ideal tech stack helps to align your system with the product needs. It keeps the system away from any other future issues in case of upgrading, which ultimately saves your cost and time. In this blog, we will define the factors that a business should decide to meet the requirements of future trends.
A well-chosen solution stack decides whether your system application is scalable or not and allows your business to grow. But what if you make a mistake? So, here comes the time to make the right decision by understanding the process of choosing stack tech.
Is There Any Difference Between Mobile & Web Apps Tech Stack?
The tech stack for web and mobile app development includes multiple tools and frameworks. However, the main requirements are database software and programming languages for developing mobile and web application tasks.
Moreover, the difference between mobile & web app tech stack majorly depends on the resources. The developers use a combination of back-end and front-end tools to build a web-based application. Because the internet efficiently operates most web-based applications. So, there is no need to download them to access the system.
In addition, mobile applications are created for a specific mobile platform. The user priorly downloads the mobile application from the Play Store to get access. So, along with the back-end/front-end tools, the developers use platform-oriented technologies in it.
For building Android apps, the developers use platform-oriented languages, for example, Kotlin and Java. In the case of building iOS apps, technologies like Objective C and Swift are used.
Although there are cross-platform solutions such as Flutter and Xamarin. In some cases, the developer can also build the backend powered by mobile and web apps.
Now, to narrow down the process, let’s individually evaluate the technology stacks for both web applications and mobile apps.
How To Pick The Ideal Technology Stack For Web App Development?

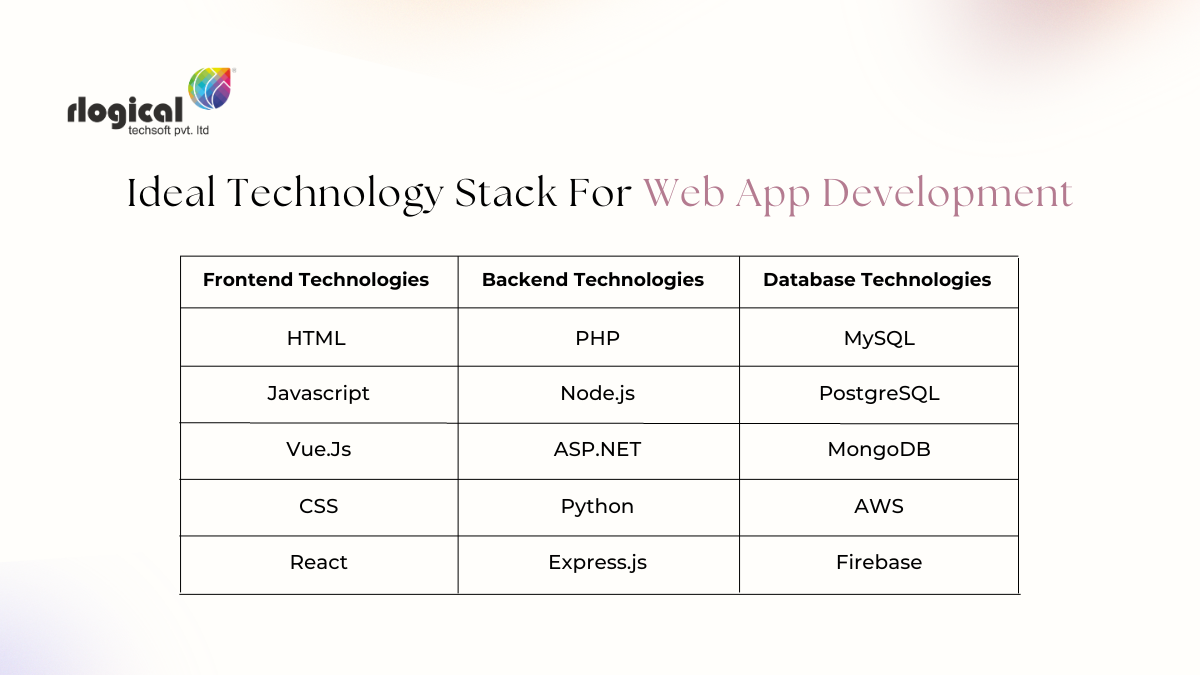
In the above section, we will mention the best tech stack for web development is the combination of technologies and tools. Now, let’s move toward the tested and proven technology stack for web app development.
The above image has a segmented list of technologies. For better practice, many well-established developers use the combined solutions. It provides the best guidance to the organization. So, here is a technology stack for web applications.
-
LAMP Tech Stack
This is a prominently used tech stack. Many developers prefer it because it ideally matches the performance of your web functional application. It is based upon the combination of 4 open source components: Linux, Apache, PHP, Python, Perl, and My SQL. So, it is considered the backbone of multiple web-based apps, and the biggest example is WordPress.
-
MEAN Tech Stack
This is another set of solutions used to support web applications and dynamic websites. The combination of four components: MongoDB, Node.js, Express.js & Angular.js. It delivers a blend of database, JavaScript runtime environment, and both robust backend and front-end framework. Much growth has been noticed in the last few days supporting the dynamic and modern features. If scalability and performance are the top priority of your application, then it’s not for you!
-
Ruby on Rails
This is a full-stack language covering web development’s back and front end, extensively built on the libraries. It doesn’t offer a fixed stack, which means the users still have choices for the stack. This is the ideal option for the project where flexibility and speed are the ideal concern. The Airbnb site is a popular tech stack example of Ruby for mobile app development.
-
Microsoft Tech Stack
This is the best option for building high-performance web app solutions. It allows for supporting interactive content. This combines .NET, Microsoft SQL, ASP.NET, Web Forms, Azure, and Visual Studio. So, it delivers feature-rich web applications.
-
MERN Tech Stack
This technology stack is suitable for developing high-end web apps. It mostly relies on the advanced UI element. Also, it helps to streamline the development process of any web-based application. So, it is a variant of MEAN stack, just replacing Angular to React.
-
MEVN Tech Stack
Similarly, MERN, MEVN stack is also another version of MEAN. It just swaps Vue.js as the frontend framework. It works efficiently to minimize the development time. You can deliver better-customized solutions. So, it is a beneficial aspect of your web development project.
-
PERN Tech Stack
Enhancing the significance of PostgreSQL, PERN is also assisting many web app developers. The Express, React, and Node. js are an integral part though. PostgreSQL is prioritized as a database solution. However, being an SQL-based database, it manages complicated queries easily. Additionally, the combination of PostgreSQL with Express, React, and Node.js increases the scalability.
What is the best-fitted Technology Stack For Mobile App Development?

Mobile app development usually requires you to first select the platform. There are native apps and cross-platform apps in the market. Both types demand a separate range of functionality and features. So, the technology aspect also differs. Keep reading to understand the deeper insight into the top technology stack for app development.
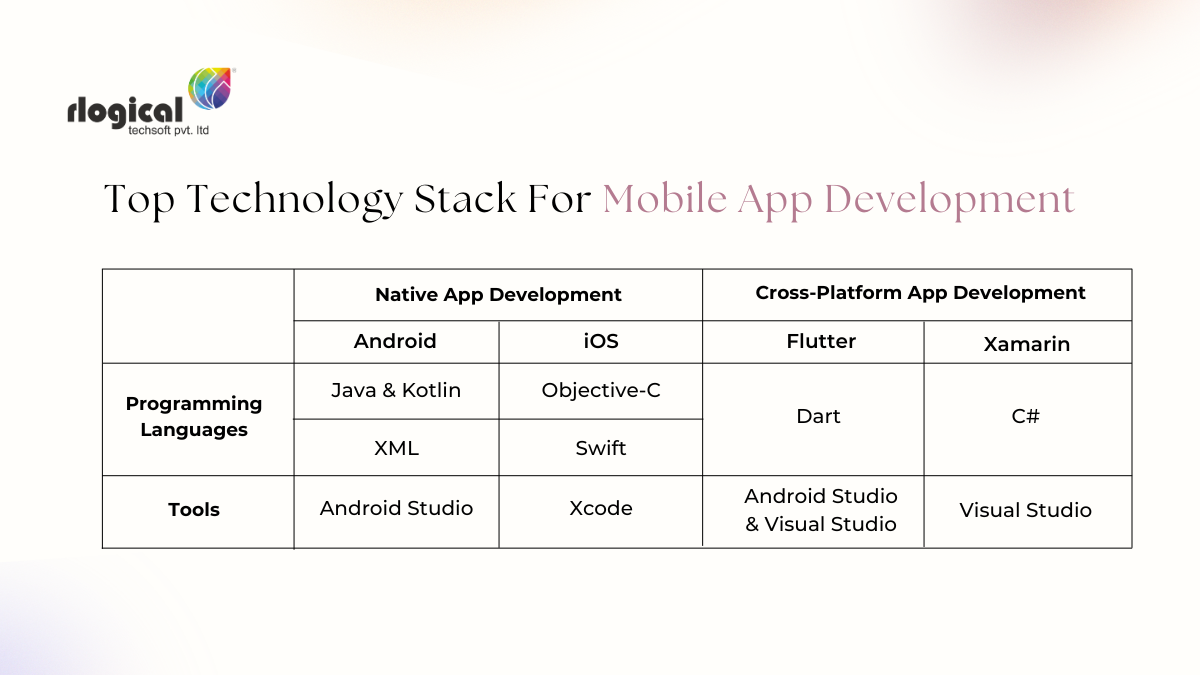
Technology Stack for Native App Development
Android
The devices that leverage the Android OS are made by manufacturers like Google. The Android development app process is limited to Java and Kotlin programming languages with extensive libraries. Moreover, Android Studio and SDK make the app reliable and increase the efficiency of debugging. It assists in establishing networking and storing data securely.
The utilization of Kotlin for the app development process minimizes the hassle for developers. It ensures ease of use. You can deliver the edge of time-saving solutions and create mobile applications proficiently.
iOS
When you move to the native app development for platforms like iOS, iPadOS, macOS, tvOS, or watchOS. However, it supports only 2 languages: Objective-C and Swift. For iOS app development, developers have to use Xcode IDE in the Mac system which is provided by Apple.
The iOS platform provides best-in-class databases such as SQLite, Core Data, Realm, etc. Aside from that, implementing network libraries like AFNetworking and Alamofire, makes you reduce time and effort. Hence, the iOS app development can reach market standards with strategic execution.
Technology Stack for Cross-Platform App Development
Flutter
Being an open-source and free cross-platform framework, Flutter has been boosted as a true game-changer in the market. Somewhat, it is the major reason for overtaking the native platforms market. Flutter is basically backed by Google and offers quick solutions with hot reload functionality.
By utilizing the high-end Dart programming language, you can implement Google material services. Above all, the developers don’t need to write an entire codebase for different platforms. It easily reuses a single codebase for all the platforms.
Xamarin
Xamarin is an open-source framework that is supported by Microsoft. It offers you C# programming language and performs efficiently on various devices. Following the path of Flutter, Xamarin has released its latest 5th version with hot reloading and advanced features to streamline the process and decrease the turnaround time. Additionally, it offers modern language models and an effective class library. The integrated visual studio makes the development environment straightforward.
So, native app development focuses mostly on generating designs and developing sustainable products that target Android & iOS. On the other hand, cross-platform development applications are designed to create an application that needs to be reached by multiple brand followers. It has set an emerging demand and popularity in the industry of omnichannel retailing.
Note: Still, if you are facing difficulty in finalizing the right cross-platform, we suggest reading through the article on Flutter vs. Xamarin. It will assist you in choosing the appropriate solution for your project.
Top Successful Technology Stack Examples in the Market
Here is the list of popular tech stack examples that are inspirations for new startups and assist in making the right decision.
-
Facebook
Facebook is the first pick and a great example of the amalgamation of various tech stacks. It is mainly developed for native platforms, hence enabling the use of UIKit (iOS) and Android SDK (Android). Also, its quick loading time and feature-packed deliveries are available through codebases written in Objective-C, Swift, Java, and Kotlin. It incorporates frameworks such as Xamarin, Tornado, etc. Moreover, it also has third-party libraries React Native and GraphQL.
-
Uber
Uber has effectively imprinted the example of a performance-rich app with minimal features at the initial stage. It has been developed with separate codebases for Android and iOS. The languages are Objective-C, Swift, Java, and Kotlin, however, the integration of tools like RxJava and Retrofit was implemented later. All-in-all Uber has considerably improved due to proper version upgrades and adding new features.
-
Spotify
Spotify has been the prevalent music application. It has been built with the latest solutions. The programming languages used are ranging from Python, JavaScript, PHP, C++, and HTML5. Hub framework which is recalled as the best mobile UI components. However, the database used is Hadoop and Cassandra. In 2023, Spotify posted among the top list of musical apps due to its better performance.
The Final Thoughts
Building an ideal & successful web/mobile application is possible only when you choose the right technology stack. There are no universal solutions, but paying attention to the small details can make a bigger project change. You can reach business goals without any shuffle by making the right choice. Hire mobile app developers who have skills and expertise in technology stack ideas for your next app development.
However, for web development, you can hire web developers with hands-on experience in various industries. Still, if you can’t get over the technology stacks for your business, you can contact Rlogical Techsoft! With over a decade of expertise, our web development company has delivered 1000+ projects. Hire our developers and make your website or app reach higher among the competition!
FAQs
1) What is a mobile technology stack?
The technology stack solutions utilized for building robust mobile apps are considered a mobile tech stack. It consists of platforms like Android, iOS, Windows, etc. The leading mobile apps present in the market are Instagram, Facebook, etc.
2) What is the tech stack for a website?
For creating a website, you need to select the technologies for the front-end and back-end. The most appropriate solutions are HTML, CSS, and JavaScript. While databases like MySQL, PostgreSQL, and MongoDB. You can also select third-party integrations and APIs such as Stripe, Crunchbase, etc.
3) Which factors affect the selection of technology stack for app development?
The following factors are considered for robust mobile app development:
- Code Reusability
- Cost-effectiveness
- UI consistency
- Performance
- Device accessibility
- Feature set, etc.
So, figuring out the factors, makes your task easy to choose the right tech stack for mobile app development.
Jatin Panchal
Jatin Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. For more than a decade, he has been fostering the organization's growth in the IT horizons. He has always bestowed personalized approaches on .NET, PHP, Flutter, and Full-Stack web development projects. From startups to large enterprises, he has empowered them to accomplish business goals. By delivering successful industry-driven solutions, he is encouraging the capability of AI, ML, blockchain, and IoT into custom websites and hybrid mobile applications.
Related Blog
- Progressive Web App Development Cost: Accurate Figures Guide
- Top Hybrid App Development Frameworks to Capture 2025 Trends For Your Business
- How Much Does MVP Cost: Factors Influence MVP Development Budget & its Reduction Tips
- Progressive Web App Benefits for Your Business Growth in Future Market
- Flutter for Web App Development: The Cross-Platform Companion For Your Business
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress




 Jatin Panchal in Mobile App Development
Jatin Panchal in Mobile App Development