![Build Innovative Web Apps with React and NodeJS [Expert’s Outlook]](https://www.rlogical.com/wp-content/uploads/2023/11/Create-a-full-stack-web-app-using-react-and-nodejs.webp)
Blog Synopsis: The web applications built with the maestros of backend and frontend i.e., NodeJS and React are amazing. But, what if you utilize the combination of React and Node JS for web app development? It makes your full-stack development powerful and performance-driven. Consequently, Many Global Companies have already utilized this combo package and generated doubled ROI with high monthly visitors. So, we thought of letting you know about its development cost and how to build web apps with React and NodeJS.
In the dynamic and technically rich environment, businesses are always looking for that one magic mixture to surpass their rivals. The tech stack specifically for web applications has diversified and grown tremendously. However, NodeJS and React are the underlying and powerful solutions.
No matter how complex your web app project needs are, you can make it up with any of them. But the catch here is the combination of NodeJS and React web app development. Wondering how? The article will portray everything about React and Node.js, their current market, and whether their blend is favorable or not. Beginning from scratch, let’s have a look at their meanings.
What is NodeJS?
For the past few years, NodeJs has been one of the topmost backend programming solutions. It is an open-source JavaScript-based server runtime environment. One can easily run NodeJs in Windows, Linux, MacOS, etc. With the edge of Google Chrome, Node.js is a V8 JavaScript engine and cross-platform library. Hence, it offers developers a highly functional environment for server-side applications.
NodeJs has made impressive growth among pioneering companies like Netflix and Uber. It has built its brand value with faster runtime. So, when you hire NodeJS developers, emphasize their skills to deliver frontend-compatible applications. Being an event-driven platform, NodeJS is efficiently beneficial for operating on multiple devices with enhanced code execution. You can better understand it with the result-driven features.
Features of NodeJS
- Cross-Platform Compatibility
- Easy Code Execution
- Minimizes Development Time
- High-end Backend Programming
- Robust Application Performance
- Streamlined Data Transmission
- Non-blocking nature
- Single-threaded architecture
What is React?
Now, React is a prevalent open-source frontend JavaScript library. It is particularly created to assist developers with building user interfaces depending on their components. React was developed by Facebook and is nowadays maintained by Meta. Generally, React utilizes servers like Webpack’s to compile files.
Moreover, React is the best-picked library to build single-page web applications. You can leverage the data-driven and responsive web apps used on various devices. The prominent masterstroke of React is the Document Object Model (DOM). Hence, you get a custom web app development solution to grab the audience’s attention.
Features of React
- Component-based Solution
- JSX (JavaScript Syntax Extension)
- One-way data binding
- Abundance of Extensions
- Virtual DOM
- High Performing Library
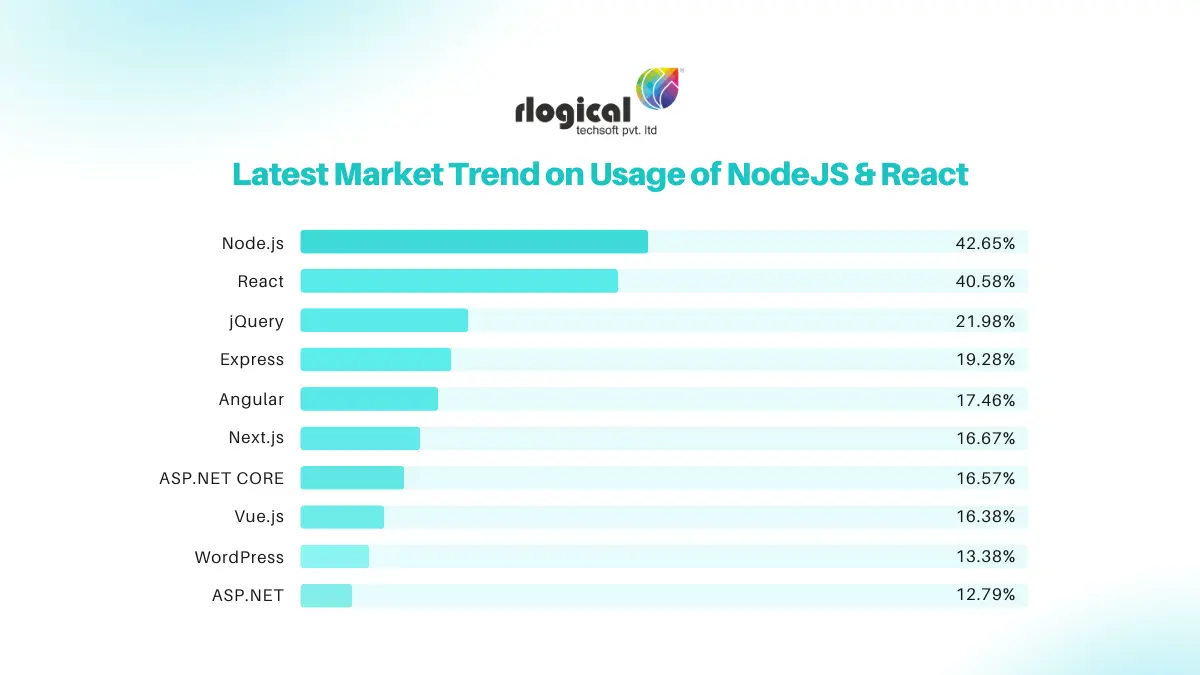
Recently, the survey of Stack Overflow has surprising data on NodeJs and React. The respondents have voted them as the most popular web frameworks and technologies among the developers community. While NodeJS is leading the chart with 42.65% and React is voted by 40.58%. The survey has drawn the spotlight on them and increased the opportunities for both technologies.
Although, they are widely accepted for delivering feature-packed web applications. However, their combination is still questionable for many entrepreneurs. Perhaps, the next section will give glimpses of its combined efforts, so keep reading…
Is React and NodeJS a Good Combination?
Of course, React and NodeJS are good partners, when it comes to delivering modern edge web applications. It’s not the first time they have captured the limelight.
React and NodeJS have been incorporated together earlier by renowned companies namely, WhatsApp, YouTube, Paytm, Netflix, and Instagram. These web apps have proved React and NodeJS a power couple. So, it will have opportunities for your startup project too. Thus, consider hiring web app developers with knowledge of both technologies.
Being the reliable backend programming, NodeJS works as the backbone to ensure data storage and management aspects. On the other hand, React will take care of the front-end UI components with interactive JavaScript library functionalities.
But you should also understand the requirement for combining React and NodeJs for any web application project. Here is the right time to use the combination of React with NodeJS.
Single Page Applications (SPAs)
The developer community for SPAs finds React and Node is the best companion. It offers a fast page loading time and replicates the native apps efficiently. It is also recognized as a single-page interface (SPI).
Furthermore, NodeJS ensures the management of lightweight backend programming by incorporating the UI components through React. So, it diversifies the asynchronous data loading and delivers interactive SPAs.
JSON APIs Development
Having the feature of code reusability, React is a suitable pick for creating JavaScript Object Notation (JSON) APIs. It works instantly on shared code functionality. In addition to that, NodeJS permits the implementation of JSON files smoothly. Therefore, you can build glitch-free and seamless JSON APIs with the combination of React and NodeJS.
MERN Stack Projects
The popular technology stack for web app development is the MERN stack. It stands for MongoDB, ExpressJs, React, and NodeJS. It has met the requirements of developers and clients to provide responsive and robust development. All four are forming into a powerful and optimized web app. So, a mixture of NodeJS and React for full-stack development is available in MERN.
If you are interested in developing competitive web apps to skyrocket in 2024, you should definitely go with this duo. Bewildered, what if it won’t work out? Read through the below points and get clarity.
Why is Combining NodeJS with React Beneficial in Web App Development?
To make visually appealing and reliable web apps, Node.js and React are wonderful choices. Let’s dive into their rewarding reasons for utilizing both technologies to build scalable web apps.
-
Speedy Development
React and NodeJS work greatly in minimizing the time taken for the development of the app. Implementing the high-end strategies will deliver faster development and an organized process flow. In the highly competitive market out there, it is important to launch your web app at the right time to grab the target audience.
Accordingly, if you create a full-stack web app using React and Node.js, it allows quick time to market. Its easy-to-use and less complicated procedure will keep pace with market dynamism. So, it prevents you from missing the chance and makes your project hit the bull’s eye.
-
High Server Load Capabilities
One of the main problems of web application development is heavy server loads and website crash issues. However, with having React and NodeJS by your side, it becomes easily manageable for you. They have enough potential to handle endless requests without affecting the development process.
-
Single Programming Language
JavaScript is the common language/factor of React and Node. It makes the task of full-stack developers quite streamlined. Eradicating the complexity of programming languages from backend to frontend. So, you will benefit from the universal features of JavaScript compiled with Node and React.
-
Systematic Procedure
The reason for mentioning systematic procedure is to focus on the flow of web app development. It is extremely critical to know the execution of both NodeJS and React at the predefined time. The web apps project demands high scalability and security. Thus, you have to ensure that the entire process is undertaken as per the plan.
-
Cost-Effective Tech Stack
As you are working on the two hugely like-minded technologies, you can manage NodeJS and React even in your startup budget. You should hire a dedicated full-stack developer, and begin to create a full-stack web app using NodeJS and React.
However, if you are unaware of the hiring process, you can also refer to our article on how to hire full-stack developers. In addition to that, if you are willing to learn the guide to build web apps with React and NodeJS, you will find it below.
How to Create an App With React and NodeJS?

Aside from the theoretical knowledge, the practical implementation of React and NodeJS is the critical part. Making is straightforward, we have a checklist of steps to follow for creating stunning web apps.
Before beginning the process, kindly install the latest version of NodeJS and code editor such as Visual Studio on your PC/laptop.
-
Create the Project Directory
Firstly, you need to generate a project directory. It is the place where you will be going to save your project, by running the command;
mkdir new-project cd new-project
-
Make a New React App
Secondly, create a React app by running the command to set the development environment. Suppose the name of the app is “mia”
npx create-react-app mia
-
Create NodeJS App
Next, create a directory with the name “api” for the NodeJs application.
mkdir api cd api
Going further you need to mention a package.json file to handle dependencies. Run the CLI command and answer the questions given below.
npm init
# Click enter to skip the questions and use the default values.
{
"name": x"api",
"version": "1.0.0",
"description": ""
}
-
Construct a NodeJS Server
The most compatible server for NodeJs is Express.js, which you can install by running the given command.
npm install --save express
Additionally, you can develop server.js for the API implementation;
touch server.js
Then, the listen method runs on the web server on port 3000.
// api/server.js
const express = require("express")
const app = express()
app.listen(3000, () => {
console.log("app listening on port 3000")
})
-
Configuration
To configure the route and check the server, you need to run the GET method.
// api/server.js
const express = require("express")
const app = express()
app.get("/", function(req, res) {
res.send("It's working!")
})
app.listen(3000, () => {
console.log("app listening on port 3000")
})
Now, start the web server and navigate to the localhost:3000 in your browser by running the command;
npm start
After that, if you see the It’s working message, Bingo! Your application is ready with NodeJS backend. Furthermore, you can enhance its functionality by creating and integrating new components.
What is the Cost to Build Web Apps Using React and Node.js?
Well, the coexistence of React and NodeJS is indeed advantageous. However, its benefits exceed the cost factor. So, the entire web app development project cost will fall between $5000 to $25,000. It is an approximate amount if you hire dedicated full-stack developers or a team on a fixed-cost basis.
Besides that, you can also outsource the developer on an hourly rate of $18 to $20 from countries like India. It will be a budget-friendly approach as web app development is a time-consuming and dynamic project.
Moreover, it’s recommended to discuss the project needs with experts. You can get in touch with professionals to learn the cost of creating web apps with React and NodeJS.
For any web app development project, frontend and backend technologies are crucial. Hence, React and NodeJS fill the gaps and qualify as compatible tech solutions respectively.
Which Types of Web Apps are Built With React & NodeJS?
It is the most common question among renowned entrepreneurs in recent times. Utilizing React and NodeJs for a particular industry and business type is a matter of consideration. To make this a piece of cake for you, here is the range of web app project types.
Video Sharing Apps
Nowadays, with increased mobile users, the emergence of entertainment and social networking apps has been boosted. As mentioned above, NodeJs and React have a higher potential to manage heavy data load. So such video-sharing apps with huge audience bases are seamlessly driven with them. The existing great instances are YouTube, TikTok, Snapchat, etc.
Real-time Chatting Apps
Next comes chatting and messaging applications such as WhatsApp and Messenger. The proficiency of React with NodeJs is extensively rewarding for real-time data transfer products. Thus, the real-time chatting app development should include a combination of React and NodeJS in their tech stack.
Music Streaming Apps
After videos and chatting, music streaming apps also leverage the revolutionary blend of React and NodeJS. Some of the popular applications Spotify and Musikaa have integrated these technologies. As a result, it has successfully delivered interactive and high-performing solutions.
Online Taxi Booking Apps
If you are planning to develop a taxi app like Uber. Then let me tell you, Nodejs and React are the must-have techs on your bucket list. The essential elements for online cab booking services are fulfilled with these two and some tools accordingly. It will definitely make your business undertake the vast traffic and visitors.
We have also utilized React in our project for an online cab booking solution, you can check out the case study on the same!
E-commerce Apps
The ever-changing and speedily growing sector is e-commerce. With digital transformation, it has been the most positively impacted web app. Similarly, building eCommerce apps like Amazon with such a high-end technology stack has accelerated its performance. Thus, your online presence as an eCommerce store will be incomplete without React and NodeJS.
Buckle Up to Make Remarkable Web Apps With Us!
Even after being poles apart in terms of features and functionality, coupling them up will make wonders. The combination of React and NodeJS for web app development is indeed the favorite choice of the developer community. So, there are no ifs and buts left, just start with your project. It’s the right time to take a step ahead and look for web app development companies.
Keep in mind that you have to verify and evaluate the developers after undertaking their work portfolio in both technologies. Rlogical Techsoft is a full-stack development company with Nodejs and React developers. You can hire our dedicated experts with hands-on experience and can easily collaborate with them.
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
- Progressive Web App Benefits for Your Business Growth in Future Market
- 12+ Top Examples of PWA (Progressive Web Applications) From Different Industry
- Top Reasons Why Choose Node.js for Web App Development?
- Learn Which Backend Framework Is Best Node JS Or Python
- A Comprehensive Guide To Building A Web App from Scratch
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Grocery App Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress



![Build Innovative Web Apps with React and NodeJS [Expert’s Outlook]](https://www.rlogical.com/wp-content/uploads/2023/11/web-apps-with-react-and-node.png)
 Rahul Panchal in Web App Development
Rahul Panchal in Web App Development