Programming happens to be a field of which you ought to be aware regularly. Or else, there is every possibility of failure in the upcoming days. Every single day, innovative things are being added to technology. Consequently, you must remain updated about that knowledge without thinking of outdated or conventional technology. It is also important to refresh daily. So in Flutter, you must know what is unknown to you. These things will surely aid you in solving issues in the future.
Flutter is based on widgets that consist of a couple of things, namely, the current state and the current configuration. RunApp() widget happens to be the application’s primary widget. RunApp () happens to be the root at all times. It is the react components from where this concept had been derived.
In the subsequent paragraphs, we have talked about the top 10 basic Flutter widgets that you ought to be aware of. Therefore, let us not waste time and look at the widgets right below.
1. ConstrainedBox
Flutter SDK provides us with this inbuilt widget. Its primary function will be to add restrictions to the child widgets in terms of size. If you hire a Flutter developer, he will be capable of adding flexibility to a child widget’s width and height.
Nevertheless, ConstrainedBox comes with a limitation when the child’s size is greater than the size of the container. This results in the cutting of the view of the child and making the front end somewhat distorted. It will be possible to fix this issue by refraining from defining the maxHeight attribute and adjusting it to double by default.infinity’s value.
2. SafeArea

This widget of Flutter will be ideal for creating an adaptive and dynamic user interface. It aids in adjusting the screen with different devices of varied height and width. This widget likewise assists in overcoming any area constraint which has been induced by notches, the status bar, navigation bar, and so forth. However, the application of the SafeArea widget does not enable the design to overlay any area where there will be a frontend UI visibility constraint which helps to make it free from errors.
As a result, we also refer to this widget as a padding weight adding padding to iOS or Android applications if there is any constraint. The widget will likewise indent the child with the required padding necessity, particularly for the gadgets with the Notch, such as iPhone X.
Related Guide: Top Apps Built With Flutter Framework
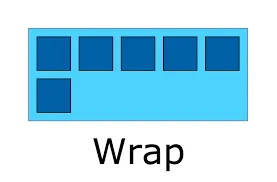
3. Wrap

It is known to us that displaying two or more buttons in a column and row happens to be the most common job in Flutter application development. However, it is difficult to display these buttons in identical columns and rows once the user interface layout renders on different smartphone screens.
The Wrap widget helps us fix this issue, and the child will be wrapped depending on the screen’s width. This widget likewise comes with the property direction used for displaying the elements of the Wrap widget in a vertical and horizontal direction.
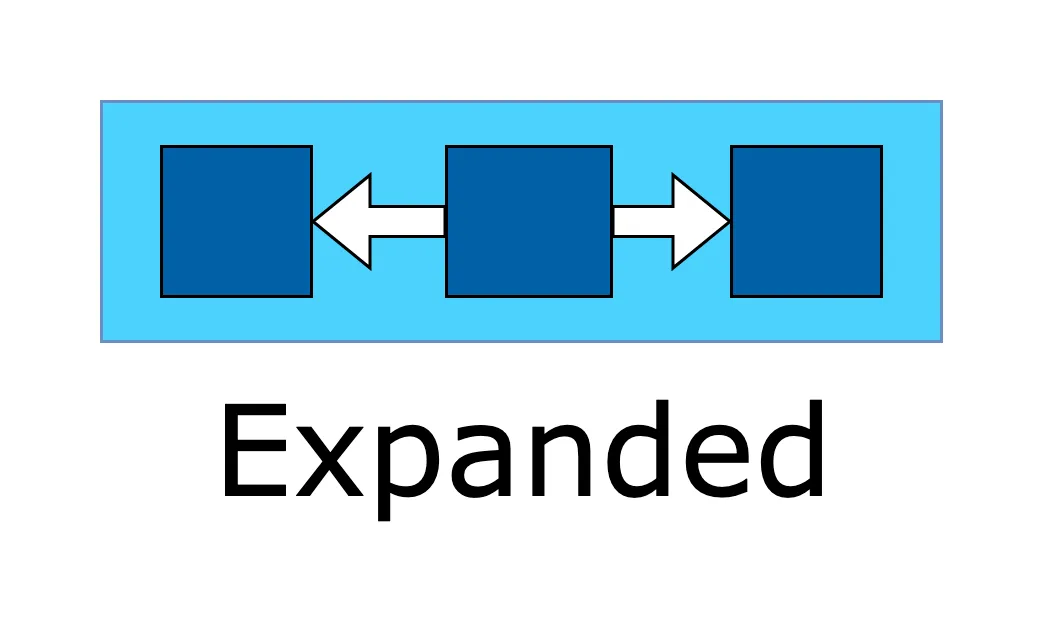
4. Expanded

Rows and columns are used by almost every Flutter UI. It will be possible to keep components either tightened up or relaxed within those columns and rows. Additional space can be used between children for managing that space according to your convenience. The Expanded widget will be employed in that case.
There are plenty of similarities between the Flexible widget and the expanded widget. This basic level helps to make the widgets more flexible. Lots of other flexibility options should be used by you in advance.
Must Read: Google’s Flutter SDK – Is it Good Choice for Your App?
5. FadeInImage
In the event of showcasing images that have been downloaded from the Internet, it will not be a sensible idea to show empty until the download is complete. You can use a FadeImage plugin for showcasing a placeholder till the download is complete. The image dimensions can be set early to stay away from problems following loading.
6. FittedBox
This responsive Flutter widget helps to induce responsiveness into the child who has been allocated to it. In this specific widget, a Row widget has to be added as a child. There are two containers in the Row widget as its children. In such cases, the FittedBox widget will help solve the problem while the second child will overflow to one side.
Mobile app developers use this widget for scaling and positioning the child widget within the parent widget. The FittedBox widget creates a UI that is clean, dynamic, and crisp. The FittedBox class can be used for entering a child widget as well.
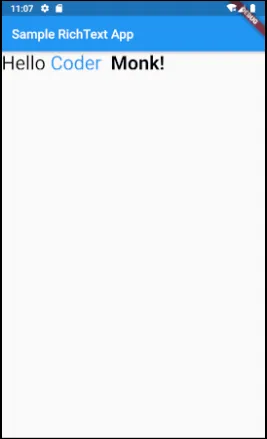
7. RichText

This widget is employed when our text has to be formatted in the Flutter Mobile App development. For instance, we might require setting the Text end character with different sizes and colors from the other text characters, and in this case, the RichText widget will be required for performing this job. This can be done by taking two different texts in the identical column and row, although it is not sensible.
8. FutureBuilder

This widget allows you to figure out the present state of a future while depicting the data loading progress. The future state has to be checked using connectionState, and a suitable widget must be displayed when the state happens to be busy. While doing this, make certain that there is no connection error. Other connection states that can be checked by us include ConnectionState.none, ConnectionState.waiting, ConnectionState.active, and ConnectionState.done.
9. PageView

Flutter comes with plenty of widgets which makes it very simple to create astounding UIs. However, the PageView widget can be used in case you like to create views containing two pages. First, a pageController will be required to manage the detection of the swipe and provide the animation. Following this, your pages can be created using this widget mentioned here, and the controller can be provided to the widget to show the pages.
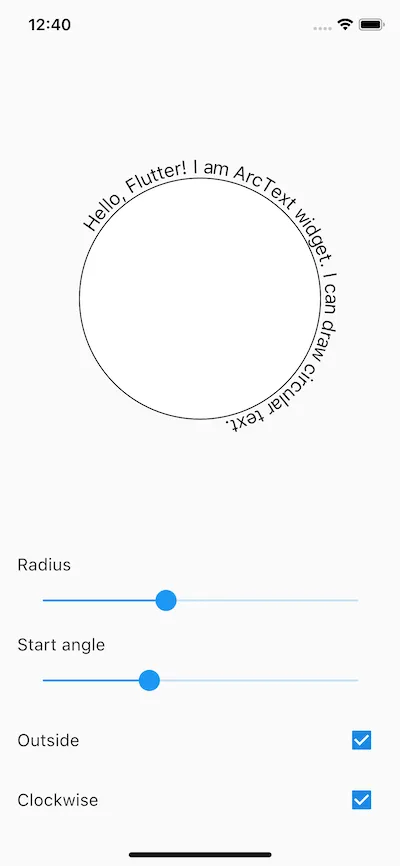
10. Flutter Arc Text

Lastly, we will mention the Flutter Arc Text widget, which helps simplify creating a code for a text having the shape of an arc. Various angles can be set, and the content can be defined around the circle, which is quite tough to code using Flutter. However, suppose you hire flutter developers from any location on the planet. In that case, they will implement the identical widget if you like to create a front-end user interface over an arc.
Must Read: List of Top Flutter App Development Companies
Wrapping up
This article mentioned above has provided you with the knowledge of the top 10 Flutter widgets that you simply cannot ignore. Let us hope that you will be using them in your subsequent Flutter project.
Jatin Panchal
Jatin Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. For more than a decade, he has been fostering the organization's growth in the IT horizons. He has always bestowed personalized approaches on .NET, PHP, Flutter, and Full-Stack web development projects. From startups to large enterprises, he has empowered them to accomplish business goals. By delivering successful industry-driven solutions, he is encouraging the capability of AI, ML, blockchain, and IoT into custom websites and hybrid mobile applications.
Related Blog
- Flutter for Web App Development: The Cross-Platform Companion For Your Business
- Flutter for Automotive App Development: The Secret Sauce for BMW & Toyota’s Success
- Why is Flutter a One-Stop Solution for Various Industries' App Development?
- Top 17+ Apps Built With Flutter to Enhance User Experience
- Why Use Flutter? Scope Of Flutter for Mobile App Development
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Grocery App Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress




 Jatin Panchal in Flutter App Development
Jatin Panchal in Flutter App Development