
The latest version release of Flutter has made Flutter app developers excited about new features. The 2.5 version of Flutter SDK provides better support for widgets Material You, full-screen Android apps, and much more. After introducing Flutter 2, Google transformed the platform’s dynamic from a cross-platform for mobile apps into a tool for making apps for every device. Following the upgrade in Flutter 2.2, the team of Flutter came out with an amazing newest version that includes improvements in performance, new features, and upgrades.
Flutter’s most awaited feature is the full-screen capability in Android applications. You can see when the app enters or exits the full-screen mode. Moreover, you can adjust the navigation bar of Android. This capability will help the developers to deliver improved mobile app development solutions. Meanwhile, Flutter is preparing for the newer design language of Google, Material You, as the Android 12 release is approaching. So, without any delay, let’s discuss the exciting modifications and new capabilities of Flutter 2.5.
Must Read: Essential Information on Top 10 Flutter Widgets

Image Source: Google
New Features and Improvements of Flutter 2.5
1. Full-Screen Mode in Android

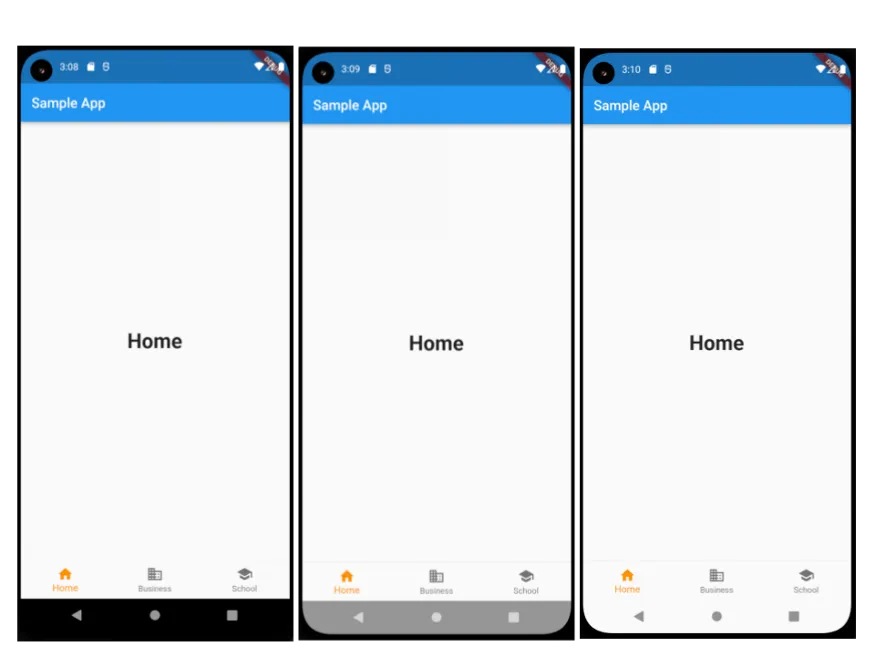
Image Source: Google
Improved support for full-screen mode in Android applications is one of the significant features of the new version. In Flutter 2.5, there are the following immersive updates.
- Lean Back: Tap on the screen for bringing the system overlays up into view.
- Edge-to-Edge: You can utilize transparent overlays for showing app components.
- Immersive Sticky: It helps in handling swipes.
- Immersive: This mode causes system overlays to display whenever the screen gets swiped on edge.
2. Material You or v3

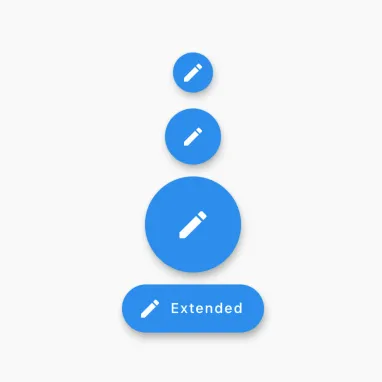
Image Source: Google
It is one of the most recent iterations of Google’s Material Design. Material v3 is an excellent language of Material Design that includes new shapes, color effects, themes, etc. It comes with huge FAB sizes as well as theme choices. Even though it seems pretty good, Google is still making progress in it.
3. Performance
Flutter 2.5 includes a multitude of performance improvements. Some of its common improvements are listed below.
- Async tasks
- Shader warmup of iOS
- Message passing and GC
One of the best performances is the PR that tap shader precompilations from training runs done offline. This cuts the times of worst-case frame rasterization by 2/3s. It also cuts the frame of the 99th percentile by half. Along with this, the iOS jank is reduced. Another jank cause is the garbage collector of GC that pauses the thread of UI to again claim its memory. Earlier, Dart VM performed GC that lazily reclaimed the memory images. But this practice led to many low-memory situations in devices. In the new version, unused images memory is reclaimed well, which reduces GCs.
Must Read: Factors Making Flutter A Favorite Among Businesses
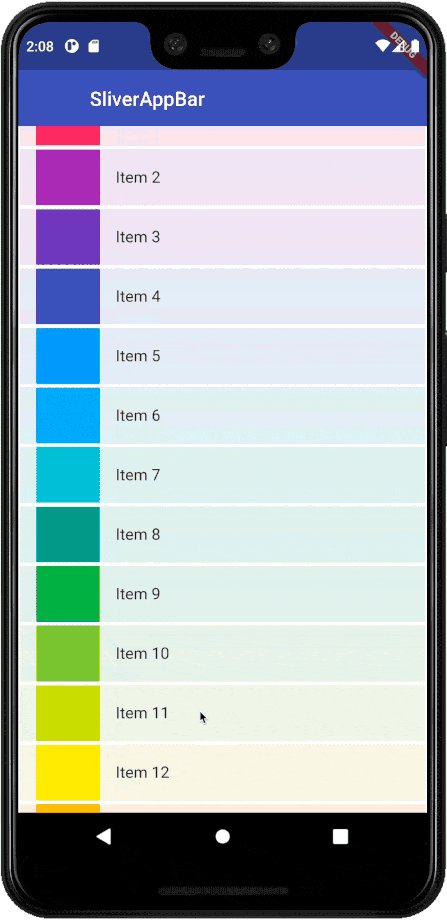
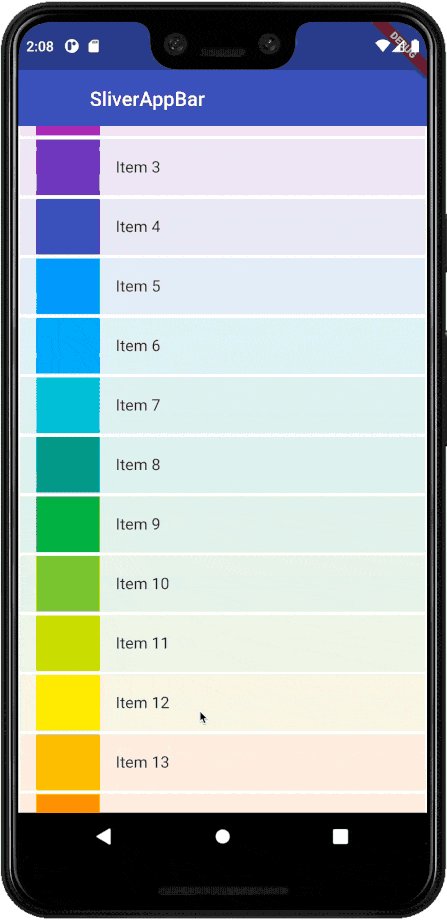
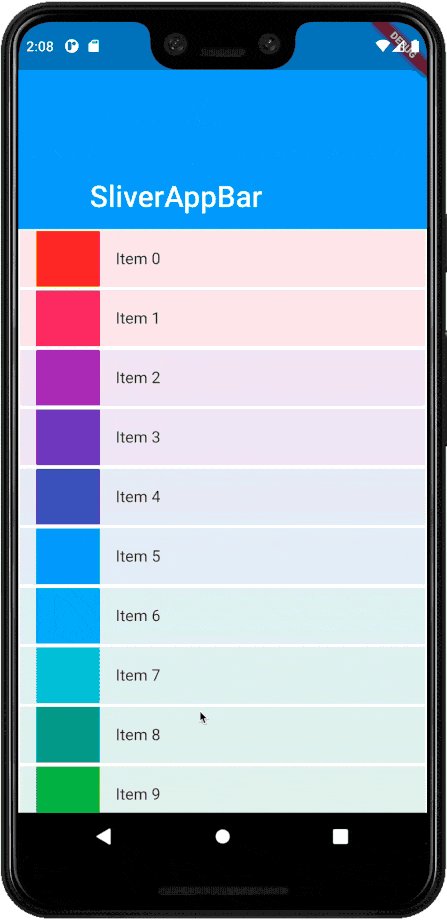
4. Better Scrolling

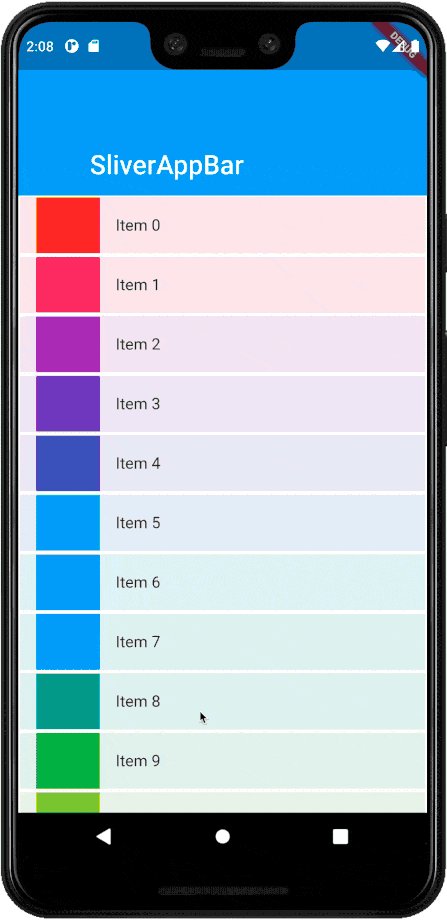
Image Source: Google
The newest MaterialState.scrolledUnder state allows you to view in action and sample PR codes (#79999). With the alerts of scroll metrics inclusion, one gets notifications about the scrollable region even when users are not scrolling. For instance, depending upon the ListView size, the scrollbar disappears or appears. The Flutter app developers do not have to write codes in this case, but they can if they want the ScrollMetricNotificationchanges.
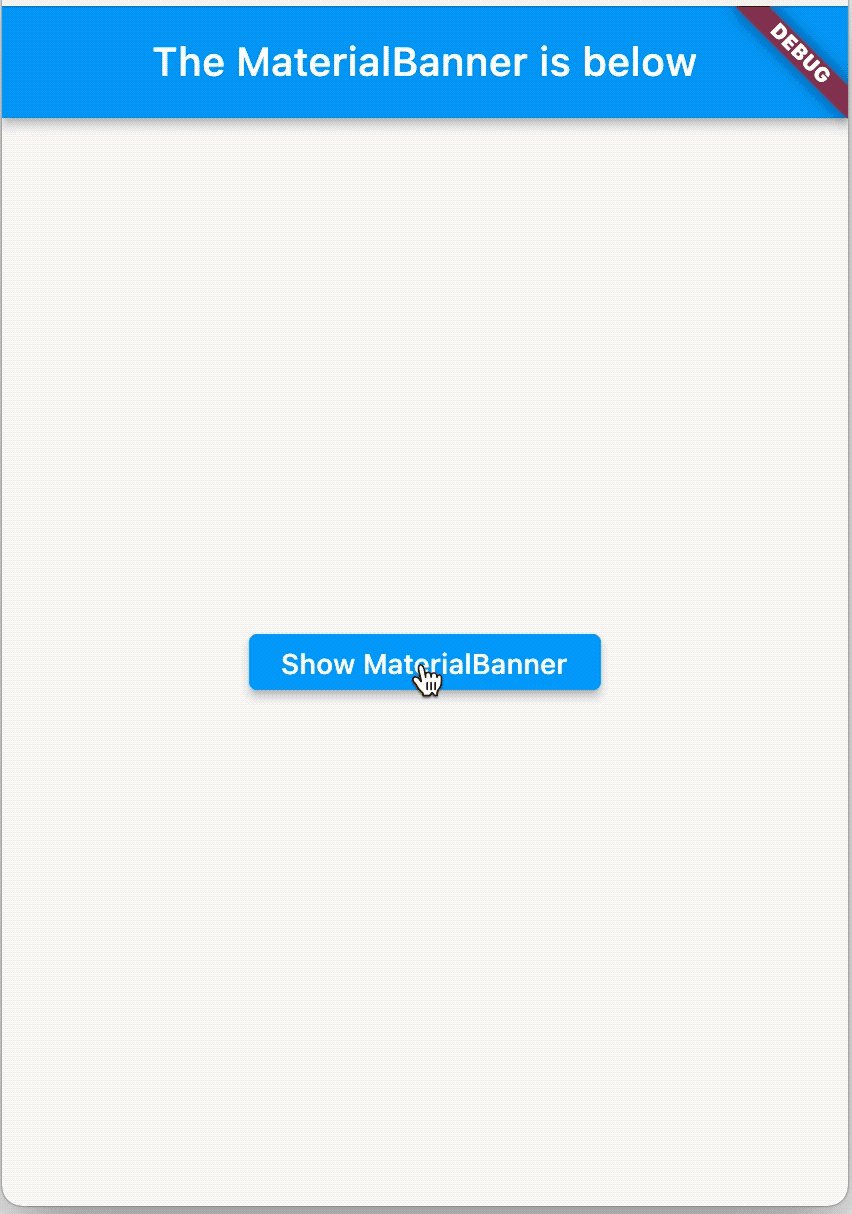
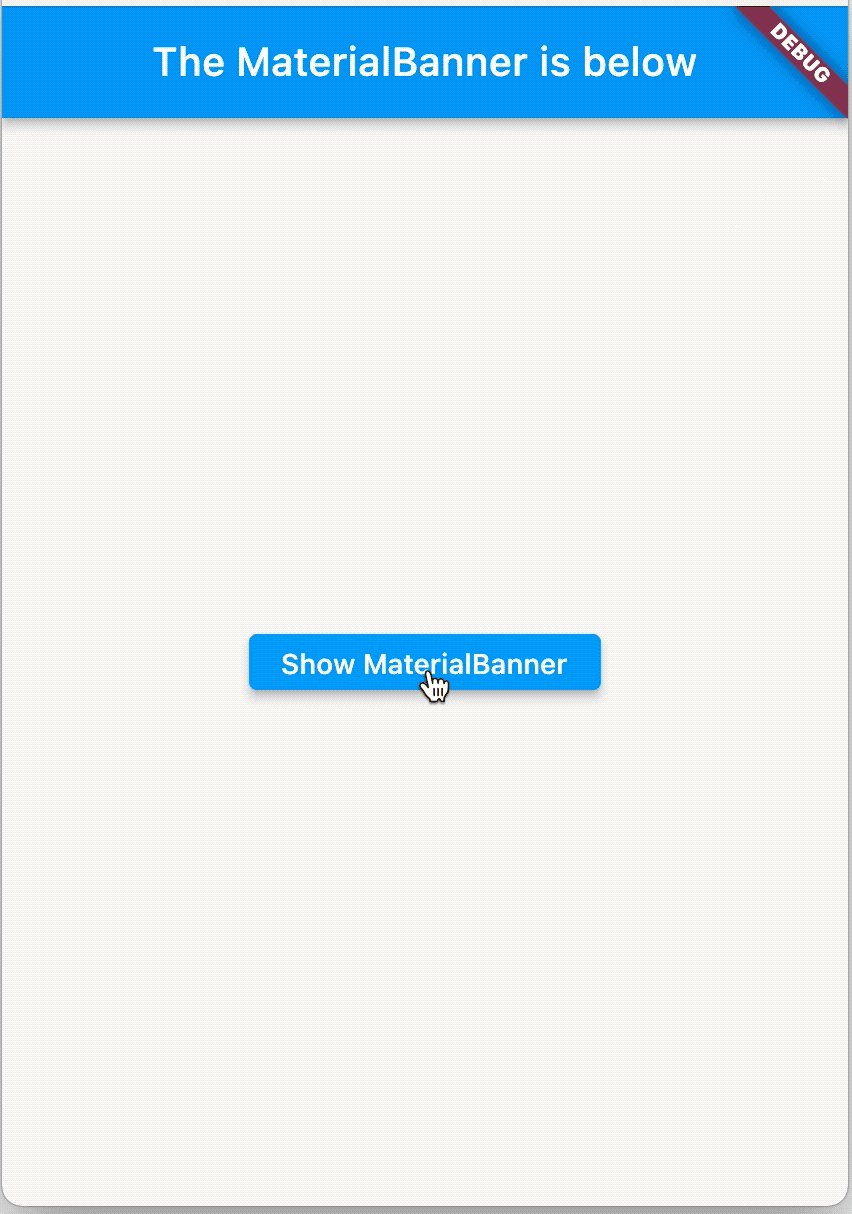
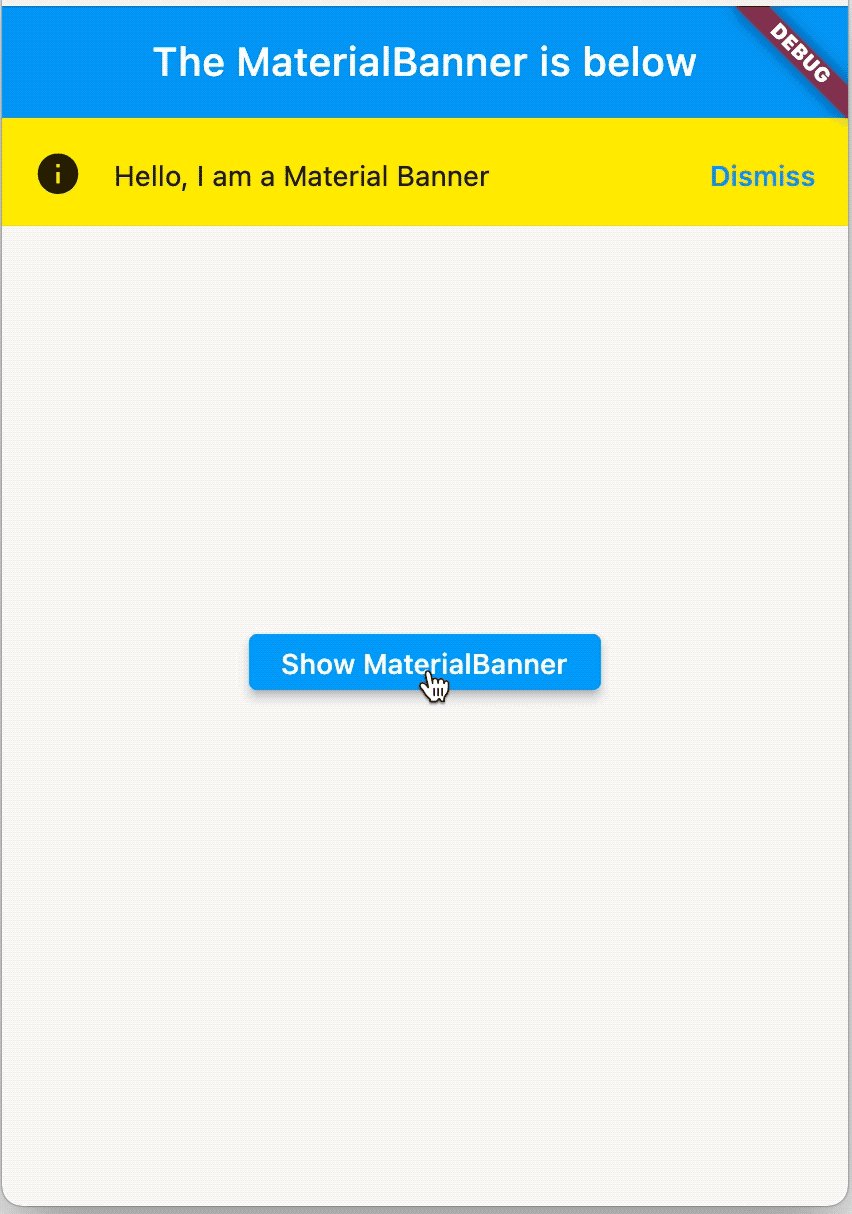
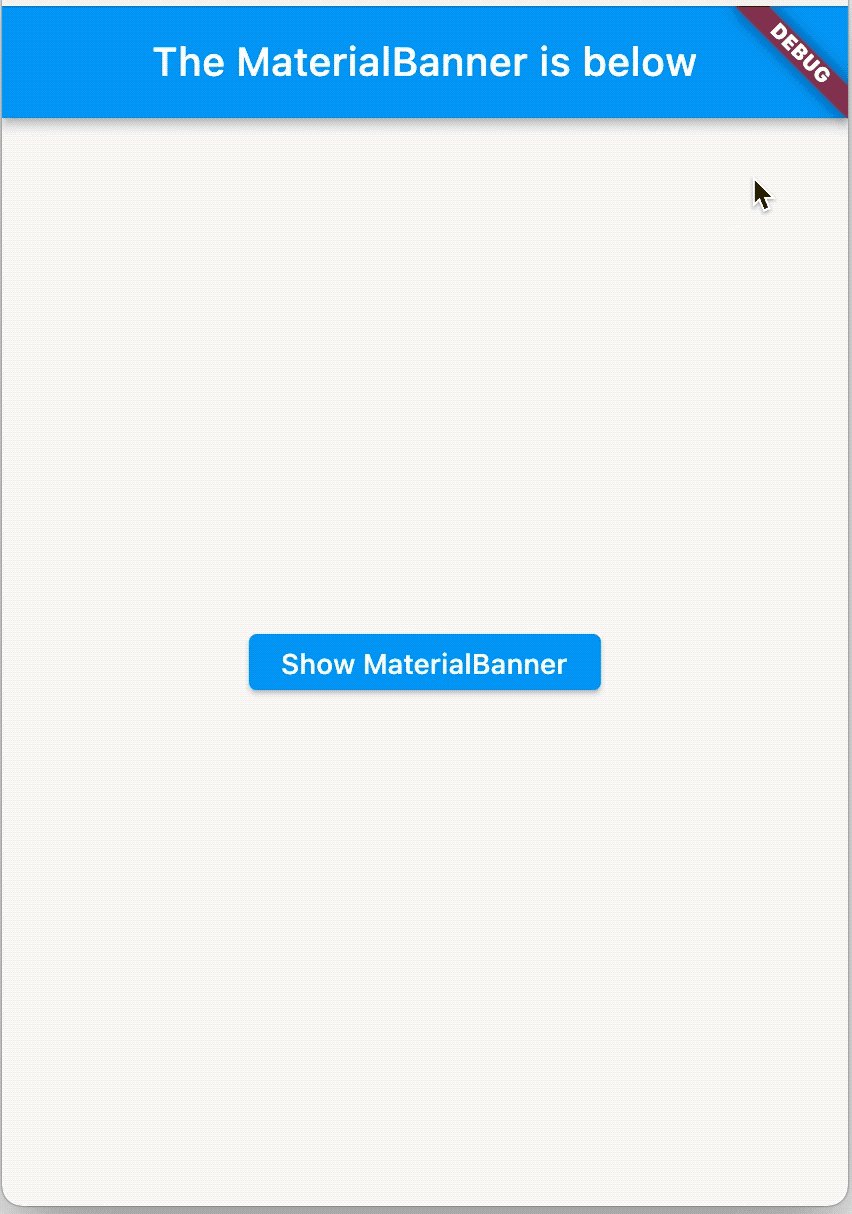
5. Support for Material Banner

Image Source: Google
The Material Banner inclusion into ScaffoldMessenger is also a great effort taken from the Flutter community. It is a sophisticated approach for presenting SnackBars in the bottom screen to provide users with alerts. You can put banners on top of the scaffold that will remain in place as long as the user cancels it.
6. VS Code IDE Plugins

Image Source: Google
On the Visual Studio or VS Code plugin, two commands are added to simplify the installation of Dart Dev and Dart requirements. The command Repair All automatically formats and fixes lint issues in files. Flutter and Dart code test runners are also available and can be activated as well. Moreover, the plugins are not marked as Flutter’s Favorite plugins anymore as they are not properly maintained.
7. IntelliJ/Android Studio IDE Plugins
For better mobile app development solutions, app developers can now execute integration tests in the project using the IntelliJ plugin. The tests are executed well on any device and have their directory. There is the availability of integration tests and coverage reports. While acquiring fonts from the pub.dev, you can see the TrueType font icons. It is quite an excellent tool; however, you need to inform about the packages you use to the IDE, which only applies to a static constant.
Must Read: Top 14 Flutter App Development Tools
8. Pigeon
It is a Flutter code-producing tool that helps developers to bridge code between native and Flutter platforms. Pigeon also creates Java, Objective-C, and Flutter stubs through the syntax of interface descriptor. It is type-safe and null-safe. It adds functionality to stable channels and enhances error messages, multiple arguments, and primitives support.
9. Dart 2.14
Flutter platform provides a plethora of features, but the language Dart also has some major modifications. Dart 2.14.1 offers better support for Apple Silicon. The Dart in Flutter SDK does not support the Apple Silicon. But Dart has undergone multiple modifications along with stylistic standards and syntax surrounding it. Now, it has a little better support than earlier. Dart and Flutter 2.5 includes numerous conditions of Lint, and all these conditions remain as a default.
Wrapping Up
Flutter’s new version comes with multiple features and modifications. Hopefully, you can know all information about Flutter 2.5 in this blog. Flutter 2.5 brings excitement to developers as they can leverage this new version as much as possible.
Jatin Panchal
Jatin Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. For more than a decade, he has been fostering the organization's growth in the IT horizons. He has always bestowed personalized approaches on .NET, PHP, Flutter, and Full-Stack web development projects. From startups to large enterprises, he has empowered them to accomplish business goals. By delivering successful industry-driven solutions, he is encouraging the capability of AI, ML, blockchain, and IoT into custom websites and hybrid mobile applications.
Related Blog
- How to Develop and Deploy Your PWA (Progressive Web Application) Using Flutter?
- Top Flutter App Development Companies to Hire App Developers For Your Next Project
- Vue Native and Flutter: Comparison Between Top Frameworks
- Top Flutter Widgets Are Best To Use for App Development
- Top 5 BaaS, You Can Opt for Your Flutter Application
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Grocery App Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress




 Jatin Panchal in Hire Flutter App Developers
Jatin Panchal in Hire Flutter App Developers 





