
Dynamic links (DeepLink) using Firebase
With Dynamic Links, clients get the best accessible experience for the stage they open the connection on. On the off chance that the connection is opened in iOS or Android programs, they can be taken legitimately to the connected substance in your local application. On the off chance that a client opens a similar connection on a work area program, they will be taken to the identical substance on your site or web application.
In the event that a client opens a Dynamic Link on iOS or Android and doesn’t have the application introduced, the client can be provoked to introduce it; at that point, after establishment, your Android application development services begins and can get to the connection shared that was shared.
How are Dynamic links different from deep links?
Dynamic connections give an approach to profound connects to endure the establishment step and such that the client never loses the unique circumstance.
A Dynamic Link is a profound connection into your application that works whether your application is introduced. It conveys the accompanying data:
– Project data that is accessible inside the Firebase Console.
– The bundle name for the applications that it needs to target.
– A fallback Url for redirection in those outrageous situations where the application couldn’t be introduced.
– And clearly, the profound connection that the application ought to use to arrive at the web identical screen.
How to Add dynamic link support for the apps?
1. Click On Tools → Firebase
2. In the left side, Firebase Assistant panel click on Dynamic link → Add Dynamic Links
Now connect your app to Firebase and add Dynamic links support. Adding a dynamic link to the app will add some google-services and firebase dependencies automatically.
Adding firebase dynamic link dependency in app’s build.gradle file.
implementation ‘com.google.firebase:firebase-dynamic-links:19.0.0’
Intent-filters in AndroidManifest.xml for the activity which will handle the deep links
<activity
android:name=”.TestActivity”
android:screenOrientation=”portrait” >
<intent-filter android:autoVerify=”true”>
<action android:name=”android.intent.action.VIEW” />
<category android:name=”android.intent.category.BROWSABLE” />
<category android:name=”android.intent.category.DEFAULT” />
<data android:host=”yourdomain.com”
android:scheme=”http”/>
<data android:host=”yourdomain.com”
android:scheme=”https” />
</intent-filter>
</activity>
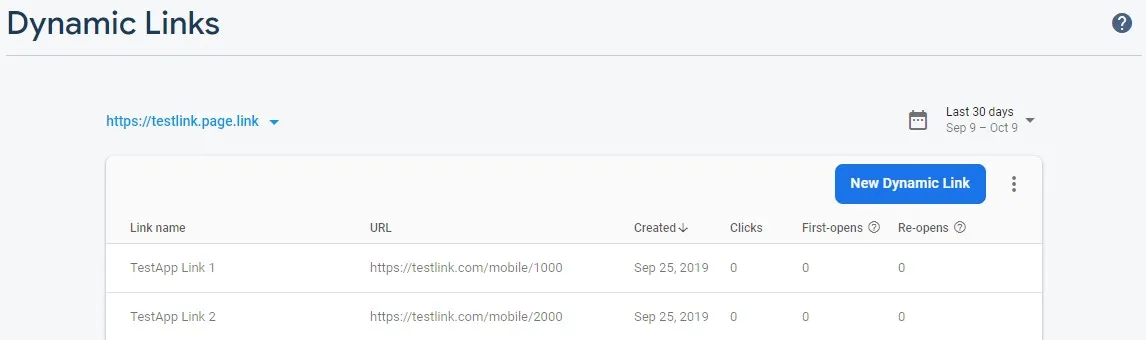
After successful completion of the above steps, we can see our project in Firebase console
Firebase Console → Select your project → Dynamic links (Left side panel, under Grow) →Get Started
Enter your brand name and this will be used to as the Project information segment in Dynamic links. Once verification is completed, click “Finish”.
Now click on “New Dynamic link” button in the new page which will open:
1. Add the deep link URL (URL for which the transition from web page to the application is needed) as per your requirement. For our example, it will be: https://testlink.com/mobile/1000
2.Provide app pieces of information to define link behavior for iOS and Android apps. The instructions for linking both Android and iOS apps are pretty much self-explanatory.
3.Click on New Dynamic Link.

This is the dynamic link created which has all the information mentioned above, for it to be able to link (https://testlink.com/mobile/1000) to our apps whether it is installed or not whenever the user hits the dynamic link on the mobile browsers.
You can choose to customize the Dynamic deep link in Setting up short URL link step.
How will it work if users just share the deep links (https://testlink.com/mobile/1000) and not dynamic links?
You create a Dynamic Link either by using the Firebase console, using a REST API, iOS or Android Builder API or by forming a URL by adding Dynamic Link parameters to a domain specific to your app.
Dynamic link of the format:
More Information about the individual parameters refer below link
Now every time the user opens a deep link in a mobile browser, create a dynamic link programmatically in the above format and redirect the request to it.
How to get deep link data from dynamic link?
Add the following in TestActivity.java:
FirebaseDynamicLinks.getInstance().getDynamicLink(getIntent())
.addOnSuccessListener(this, pendingDynamicLinkData -> {
// Get deep link from result (may be null if no link is found)
if (pendingDynamicLinkData != null) {
try {
String link = pendingDynamicLinkData.getLink();
Toast.makeTex(YourActivity.this, link, Toast.LENGTH_SHORT).show()’
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
}
}).addOnFailureListener(this, e -> Log.w(SplashScreen.class.getSimpleName(), “getDynamicLink:onFailure”, e));
pendingDynamicLinkData.getLink() returns the deep link
Now, this deep-link can be handled similarly to any other deep-links that the app supports.
Conclusion:
This post will give you a basic idea and information about how to create Firebase Dynamic Links and setting Firebase Dynamic Links SDK on Android.
Rlogical Techsoft is Top-notch custom Android app development is our forte. Our hire dedicated Android App developers have innovative solutions for transforming your ideas into an intuitive app with astonishing UI/UX design and a seamless performance across multiple devices.
Reference urls:
https://medium.com/mindorks/working-with-firebase-dynamic-links-a581df8fee6f
https://firebase.google.com/docs/dynamic-links/android/receive
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
- Progressive Web App Development Cost: Accurate Figures Guide
- Top Hybrid App Development Frameworks to Capture 2025 Trends For Your Business
- How Much Does MVP Cost: Factors Influence MVP Development Budget & its Reduction Tips
- Progressive Web App Benefits for Your Business Growth in Future Market
- Flutter for Web App Development: The Cross-Platform Companion For Your Business
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Grocery App Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress




 Rahul Panchal in Mobile App Development
Rahul Panchal in Mobile App Development 




