
Mobile applications are an extraordinary method for building a group of people and converting clients. The most important factor in determining a mobile app’s success is its performance. An effectively performing mobile application will not hold clients and will fall quickly.
Due to this, monitoring and improving the performance of your mobile app is crucial to the success of both the app and your business. So, let us know in detail how to improve your mobile app’s performance, what metrics you should be paying attention to, and the various steps you should take to improve your mobile app performance.
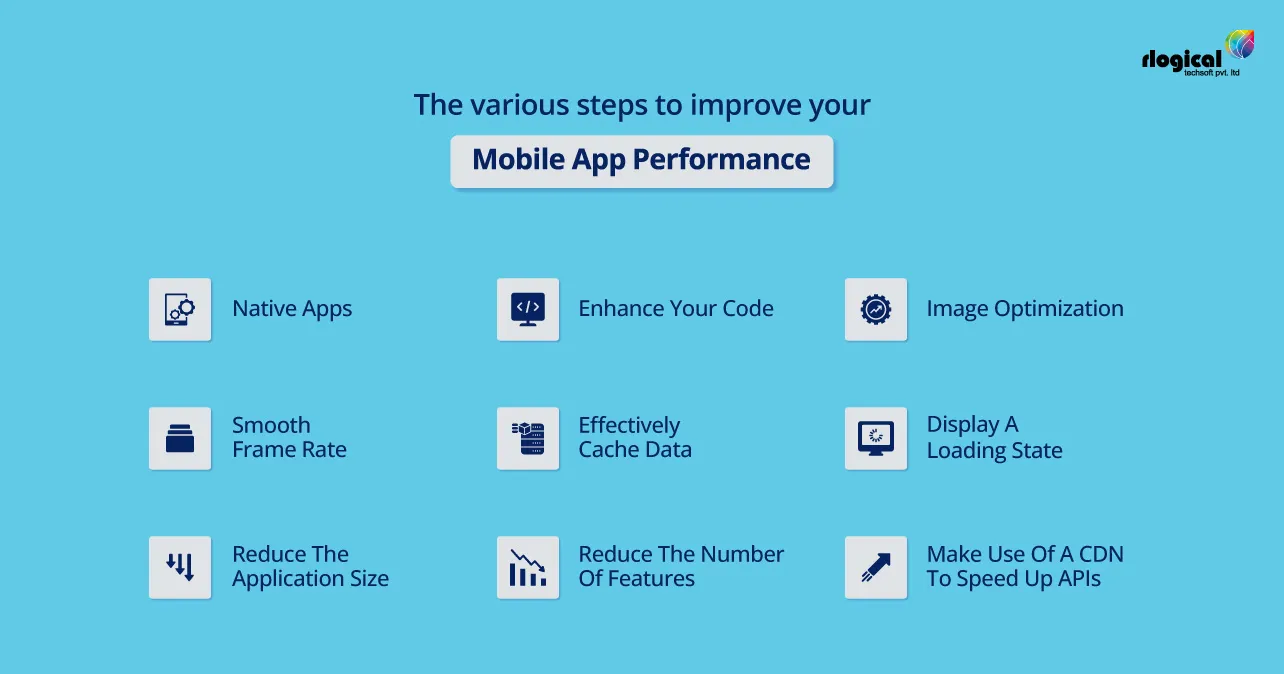
What Are The Various Steps To Improve Your Mobile App Performance?

1. Reduce The Application Size
Smartphones still need powerful GPUs. Also, the fact that low-end configuration smartphones account for most of Android’s market share makes it worse to fail a mobile application. Some of them don’t even support 2G or 3G, making it impossible for users of your large app to download it quickly. Therefore, it necessitates reducing your mobile application size. The less space your app takes up on phones with limited storage, the better it performs.
2. Effectively Cache Data
To speed up the application, the computations and files that can be cached must be defined. In case of a network interruption, storing operations and resources on the device’s hard drive eliminates performance issues and guarantees instant access to app data. Define times for sufficient caching. In addition, it is essential to balance data caching and loading so that users see up-to-date information. Also, you should only be caching some things if you have limited storage space.
3. Image Optimization
A larger image may benefit the user, but using an image larger than what is displayed on the screen is absurd. Improved content loading times on the screen and the elimination of lags while using the app are both made possible by optimized images and graphics. As a result, you ought to make better use of image resizing and compression.
Image weight can be reduced with compression without affecting the resolution. On the other hand, resizing refers to adjusting a picture’s size so the app can properly display it. But that does not mean you should go with the smallest size possible instead, try to find a balance when a picture is displayed in different sizes; for example, in a profile or news feed, it’s best to select the larger one so that it appears correctly everywhere.
4. Make Use Of A CDN To Speed Up APIs
The performance of an application is significantly influenced by the API’s design. The mobile application may be burdened by an API that needs to be better designed or completed. Most of the time, workarounds for APIs put too much pressure on the limitations of the network.
APIs are liable for conveying and showing data got from different applications. If you’ve ever used a weather or traffic app, you know that an API did the heavy lifting behind the scenes to retrieve and display the information from third parties that was provided by the native app.
Content delivery networks, also known as CDNs, are a great way to speed up the API process. To speed up API communication, a CDN makes use of servers located all over the world. Using an edge server geographically close to the user reduces latency, round-trip time, payload, and size. The API’s speed increases due to the decreased distance to the user.
5. Enhance Your Code
Similarly, as pictures and different resources can victory your heap times, if they still need to be improved, so can your code itself. Ensure your code is clean and compressed because unoptimized code can cause slower performance or even crashes.
When creating mobile apps, clean coding practices are essential. You should ensure that your code adheres to best practices and is as brief as possible. Before you publish your code, you should compress it as well. Compression eliminates unnecessary spacing and comments that could slow the app’s loading time.
6. Reduce The Number Of Features
Some mobile developers believe that providing more features to build a mobile app will improve the user experience. However, “less is more” also applies to mobile apps. If a feature’s impact on stability is significant, it is worth eliminating it. Most users would rather have an app with many features but slower than one that is fast and works as expected. Be sure to identify the essential features of your customers and prioritize them first.
7. Display A Loading State
Although displaying a loading state does not shorten load times, it does affect how the user perceives the wait. Your app’s load time will appear longer than if your audience stares at a blank screen. In addition, if you don’t give them feedback, they might think the load time is a freeze and stop using your app. A great way to help users tolerate the wait is to display a loading state with colorful animations or helpful messages.
8. Native Apps
Always Choose native apps over any other type if it fits your budget. Native applications perform superior to half-and-half web applications. Native apps are installed locally and are made specifically for the device’s operating system—iOS or Android. Consequently, they are quicker and more intuitive for clients and take advantage of the gadgets’ elements (pictures, GPS, and so on).
9. Smooth Frame Rate
On iOS and Android, regarding delivering activities and signals, the most extreme casing rate is 60fps. Your app user will typically notice a hiccup if the frame rate falls below 60 frames per second. Everything in the rendering code of your app needs to be executed within 16 milliseconds to achieve the 16ms frame rate, which is the same as 60 frames per second.
When you exceed the limit of 16 milliseconds, your frame rate will often be 59 frames per second or less. If your app misses the 16-millisecond limit once, it cannot use the window for one frame and must wait for the next one. Your app took 19 milliseconds to render, but it missed the window, giving the impression to the user that it is now taking TWICE as long. You see! You just told a user that your app is terrible right there.
Conclusion
All the checkpoints for increasing app performance have been compiled here. Further developing your mobile application’s performance by a mobile app development company is fundamental for developing the client experience and, consequently, holding clients. When working on your app development services, adhere to these best practices. This could be a crucial step toward user retention and acquisition, resulting in benchmark-breaking applications.
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
- Progressive Web App Development Cost: Accurate Figures Guide
- Top Hybrid App Development Frameworks to Capture 2025 Trends For Your Business
- How Much Does MVP Cost: Factors Influence MVP Development Budget & its Reduction Tips
- Progressive Web App Benefits for Your Business Growth in Future Market
- Flutter for Web App Development: The Cross-Platform Companion For Your Business
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Grocery App Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress




 Rahul Panchal in Mobile App Development
Rahul Panchal in Mobile App Development