
- In this blog we will discuss the Merits, demerits, similarities and difference of React Native for Mobile Development.
- The foremost thing we will discuss is the pros of React Native for Mobile Development.
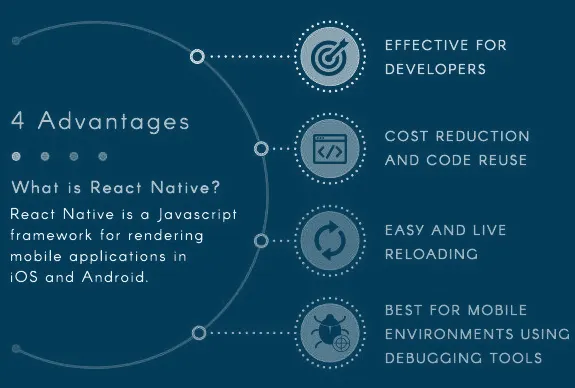
- There are many pros of React Native development the significant advantage is the use of cross platform mobile development. Another main benefit is its class performance. Formerly, is for cross platform usage it was firstly introduced for iOS development, the React Native Framework gained popularity and therefore later on Facebook decided to provide via using a single codebase for both the platforms simultaneously, which increased the popularity even more.
- Secondly, the class performance of the react native for mobile development. At initial steps, hybrid or mobile web apps were popular for their uncommonness. However, it gained popularity when it came to performance, as the complicated apps the more lags were experienced. Hence, the react native came into highlight. The react Native apps are compiled into natively written code, which enables it to work on both OS but also performs the same way with no lags at all.
- In addition, the other merits of utilizing the React Native framework, includes its faster development, ability to reuse the components and ease to be maintained.
- However, it saves time of developer to develop the apps therefore, many industries and even individuals today prefer using React Native along with NodeJS for developing astonishing mobile applications.

- On the contrary there are few Cons of React Native as well and that we will see next. The first and the foremost disadvantage is it is improving with time and hence is not flawless as of now. Due to that there has few glitches and which are not addressed yet.
- Secondly, few custom modules are missing, which may lead you to consume your time in building and creating own modules.
- Another main demerit is it has a technological edge which will still need a professional developer to watch out some technical glitches and bugs and its existence is uncertain as it is developed by social media giant Facebook and they have all rights reserved to kill off the project anytime. However, as currently it is very popular of technology, it is unlikely to happen. It has less third-party components.
- Comparison of React JS & React Native
- There are some similarities and difference between ReactJS and React Native, which are mentioned below:
Comparison Table:
| React JS | React Native | |
|---|---|---|
| Setup & Bundling | Java Script Library used for your website | It is a Framework |
| Ecosystem | It will choose a bundler like Webpack and which bundling you need for your project. | It has everything which you need for development. |
| Rendering | It uses plain HTML code to render. It is server-side rendering. | It doesn’t use HTML for rendering. |
| Ease of Development | Easy to learn & test | Easy to learn & test |
| Libraries | Open-source library is especially useful for creating dynamic web pages that process data in real-time and can display the changes without needing to reload. | Highly dependent on different libraries and frameworks. |
| Examples | Netflix, Airbnb, Instagram, | Bloomberg, Skype, LinkedIn |
| Similarities | Uses same design Principles for except design interfaces. | |
| Difference | It uses virtual DOM for running the app. Hence, it increases performance and faster programming. It has good debugging time and make easy for developers to develop. |
It is bit long process as there are two layers and two languages to go with: you will start with JS and then debug JAVA code on Android or swift iOS platform. Single Code base with platform specific abilities. |
Jatin Panchal
Jatin Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. For more than a decade, he has been fostering the organization's growth in the IT horizons. He has always bestowed personalized approaches on .NET, PHP, Flutter, and Full-Stack web development projects. From startups to large enterprises, he has empowered them to accomplish business goals. By delivering successful industry-driven solutions, he is encouraging the capability of AI, ML, blockchain, and IoT into custom websites and hybrid mobile applications.
Related Blog
- Progressive Web App Development Cost: Accurate Figures Guide
- Top Hybrid App Development Frameworks to Capture 2025 Trends For Your Business
- How Much Does MVP Cost: Factors Influence MVP Development Budget & its Reduction Tips
- Progressive Web App Benefits for Your Business Growth in Future Market
- Flutter for Web App Development: The Cross-Platform Companion For Your Business
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Grocery App Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress




 Jatin Panchal in Mobile App Development
Jatin Panchal in Mobile App Development 




