
When it comes to using open-source JavaScript frameworks, the most popular options are Vue and React. They help in developing dynamic user interfaces and building appealing mobile applications. As both frameworks are helpful for the developers, choosing between the two can be quite tricky. Wondering whether to use Vue or Reach for your project? In that case, this guide can help you make the right decision. Let’s begin!
What is Vue?
Before comparing both frameworks, it is important to have a basic idea of each. Vue is one of the progressive JavaScript frameworks that allow developers to build interfaces with much ease. It provides two-way binding with the use of virtual DOM and components. There are several benefits of using the Vue framework. Some key features that make Vue ideal for different projects include its progressiveness, simplicity, and MVVM architecture. Some top companies that use Vue are Grammarly, Gitlab, Upwork, and Trustpilot.
What is React?
React is another widely used framework of JavaScript. Developed by Facebook, this framework allows the developers to efficiently build appealing user interfaces. It proves useful for developing complex web apps with great speed and flexibility. It ensures providing the users with the best possible experience. The main reasons it is a preferred framework among the developers are its performance and the availability of reusable components. Moreover, React JS is also simple to use and learn. Some React companies are Netflix, Slack, Pinterest, and Instagram.
Similarities Between Vue and React

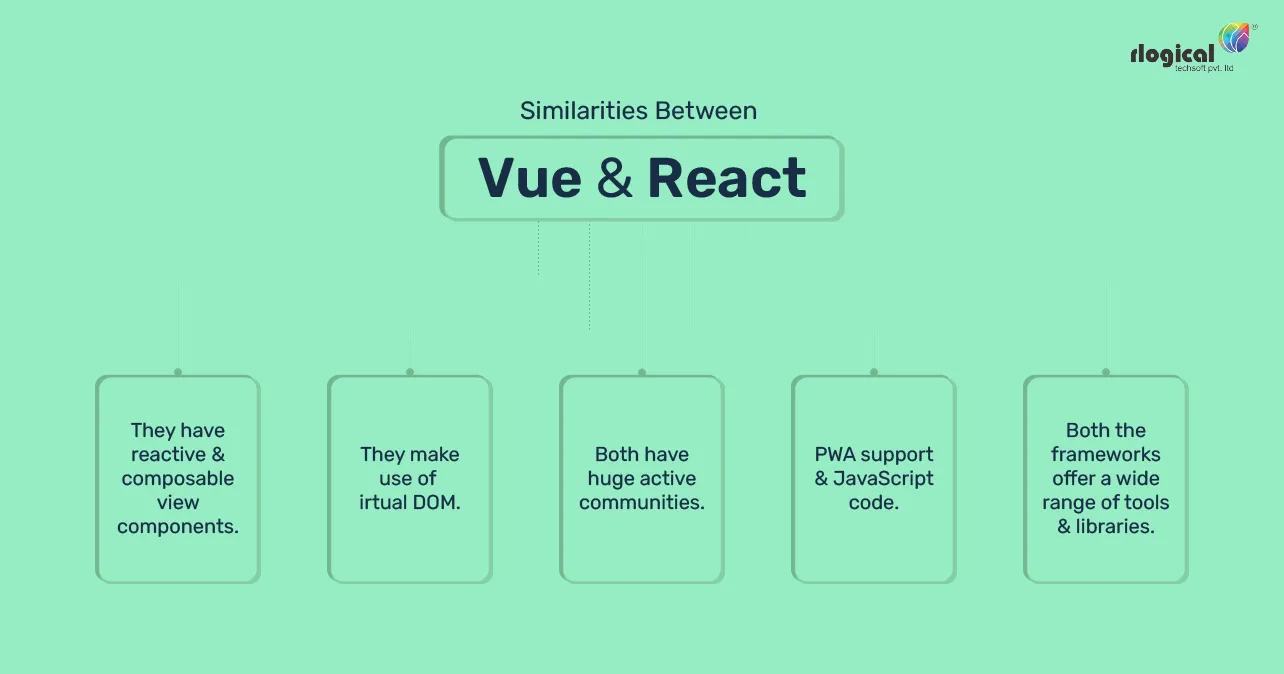
Before looking at the differences between the two JavaScript frameworks, let’s glance at the similarities between the two. One of the significant similarities is that both have component-based architecture. They are light in weight and offer similar performance. Here are some of the similarities between the Vue and React frameworks.
- They make use of virtual DOM.
- They have reactive and composable view components.
- Both the frameworks offer a wide range of tools and libraries.
- Both have huge active communities.
- PWA support and JavaScript code.
Vue vs React: Detailed Differences
Now that you know the differences between the Vue and React frameworks, it is time to understand the detailed differences between the two. Here are some of the most significant comparison between the Vue and React frameworks.
1. Desktop and Mobile Development
React is an ideal framework for developing mobile apps for iOS and Android devices. The best thing about using React JS for app development is that it allows 99% code reusability. This can help in saving a great deal of time and effort for the developers.
However, Vue lacks a dedicated platform. But that doesn’t mean you cannot develop native apps using the Vue framework. Developers can leverage the cross-platform UI plugins or frameworks to write apps and then compile them to develop native apps.
2. Syntax
The syntax is a major differentiator between the Vue and React JavaScript frameworks. By default, Vue makes use of the HTML templates. On the other hand, React uses JavaScript Expressions (JSX). That means using Vue is relatively easy in comparison to React. Even if you have beginner developers in your team, they can efficiently use Vue without difficulty.
3. Maturity
Companies always prefer using mature frameworks to develop a mobile app or web app. It is because selecting the new technologies may have certain risks and vulnerabilities.
React was launched in the year 2013. On the other hand, Vue was released in the year 2014. That means both the JavaScript frameworks have been in the market for quite a long time. The frameworks have gained maturity and are ideal for any web development project.
4. Scalability
React is a lightweight framework that is ideal for building scalable UIs. App developers and engineers can easily use React to scale up different projects. The developers can import the library and add the required JS features using the different React components.
On the other hand, Vue is ideal for developing interactive apps that consist of several pages. It allows the developers to import the core library and add Vue to the existing multi-page apps.
5. Popularity
Regarding popularity, it is quite tough to decide the winner. Both the JavaScript frameworks are popular among developers. However, by comparing the online communities, it can be said that React is a clear winner in terms of popularity. In comparison to React, the community of Vue is smaller. Therefore, it can provide you with fewer resources and packages.
Read Also: Top React Native Chart Libraries
6. Data Binding
Data binding capabilities are another significant differentiator between the two JavaScript frameworks. While React has one-way data binding, Vue offers two-way data binding.
7. Documentation
In terms of documentation, Vue is a clear winner. Even though Vue has a smaller community, it documents everything efficiently. It enables the developers to easily find answers to all the potential issues they encounter during the app development. On the other hand, the documentation of React is not even near that of Vue.
Which one you choose? Vue vs React
By now, you must clearly understand the similarities and differences between Vue vs React. However, the framework choice completely depends on your business’s specific needs. If you are looking for a framework for fast development, Vue can be an ideal option. On the other hand, if you want a framework for large projects, React is the right choice.
Rahul Panchal
Rahul Panchal is the Founder & Managing Director at Rlogical Techsoft Pvt. Ltd. He is a pioneer tech enthusiast who has assisted diverse enterprise solutions with a fresh perspective over the years. From integrating technologies like Full-Stack, .NET, Flutter & PHP, he has harnessed custom web or hybrid mobile app development projects. His creative outlook on the latest models of AI, ML, blockchain, and IoT, has made various businesses attain leading-edge success.
Related Blog
- Progressive Web App Development Cost: Accurate Figures Guide
- Top Hybrid App Development Frameworks to Capture 2025 Trends For Your Business
- How Much Does MVP Cost: Factors Influence MVP Development Budget & its Reduction Tips
- Progressive Web App Benefits for Your Business Growth in Future Market
- Flutter for Web App Development: The Cross-Platform Companion For Your Business
Categories
- All
- AI Development Services
- Amazon Web Services (AWS)
- ASP.Net Development
- Azure Web App
- Big Data Analytic
- Customize
- Digital Marketing
- Drupal Development
- E-commerce web development
- Education Mobile App Development
- Enterprise Application
- Event Management App Development
- Fintech
- Fitness App Development
- Food Delievery
- Front-End Development
- Grocery App Development
- Healthcare App Development
- Hire Dedicated Developers
- Hotel Booking App
- IT Industry
- JavaScript Development
- Mobile App Development
- On Demand App Development
- On Demand Healthcare App Development
- PHP Development
- POS Software Development
- Real Estate Mobile App Development
- Retail Business App Development
- Salesforce
- Social Media Development
- Software Development
- Technology
- Transportation App Development
- UI/UX Design
- Web Design
- Web Development
- Web Services
- Web/Data Scraping Services
- WordPress




 Rahul Panchal in Mobile App Development
Rahul Panchal in Mobile App Development