Project Overview
Project Overview


Everything you need to get the attention of your audience
Interactive Marketing is an Android mobile application which provides a solution for advertisement where store owners can send content from the web portal to mobile devices. This application allows authorized persons to manage contents to play on the mobile.
Authorized person can send content from the web portal to mobile devices which have the app installed. Whole app features can work perfectly only on Rooted devices.

 Our Approach
Our Approach

Detailed approach to ensure everything falls under same roof
The team of rlogical got into the discussion with the client’s team and we come up with the below requirements which fulfill the client’s needs from the solution:

 Our Challenges
Our Challenges

- Run the app on rooted kiosk devices
- Support Kiosk Printer to print receipt
- Change Views as per Campaign Type
- Daily reboot device at scheduled time
- Reboot Device on request from Web Portal
- Update App silently in mobile using command
- Handle app crash and reboot device on 3 time app crash
- Load contents via removable media using Custom File Picker
- Choose a shell file and execute a script in the application
- Change Campaign as per Scheduled Date and Time Segments


 Our Solution
Our Solution

Web Portal
Media Content

Rooted Device

We developed an advertising media application which allows authorized persons to manage contents to play on mobile,tablet devices. Authorized person can send content from the web portal to mobile,tablet devices which have installed apps on them.
Whole app features can work perfectly only on Rooted device.The application keeps the connected device in the kiosk mode when the activity will get performed. Client is able to sell that application to the vendors/store owners.

Install
Application

Create
Campaign

Schedule
Campaign

Download
& Play

Vendors/store owners can install the application on their devices then the vendor needs to create the campaign and then schedule the campaign through the web portal. Schedule campaign will get downloaded automatically on all the connected devices and will automatically play as well.
The device should always be playing content in ‘kiosk’ mode. Kiosk mode prevents any unauthorized person from accessing the device.
 TeCHNOLOGY STACK
TeCHNOLOGY STACK

IDE
Android Studio

Design Layouts
XML

Code Language
Java / Kotlin

Database Used
RealM

Min Android Version
Android 4.4 (Kitkat)
 User Interface
User Interface
As we have mentioned, store owners/vendors can create a campaign by using the web portal and those campaigns will be played in the mobile devices and a Mobile application should be installed in those devices.
Our mobile app developers team created this mobile application which supports and plays the campaign created/assigned/scheduled through the webportal.

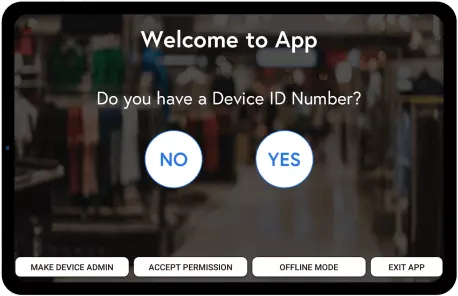
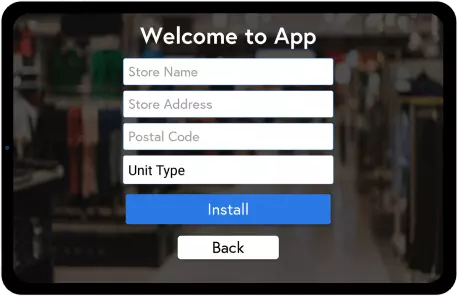
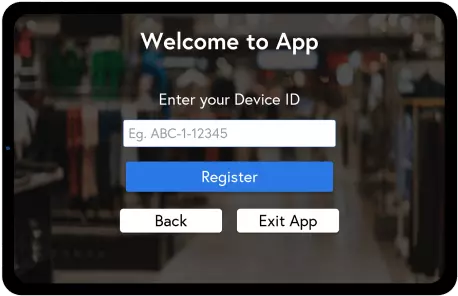
Welcome Screen
Welcome Screen
Whenever the user will install the app on the mobile device then the welcome screen will come up first. Through this screen application confirms the Device ID number.


If the user doesn't have the Device ID number then they need to generate the Device ID first for their devices & then they can login in the application. Device ID can be generated by mobile app & web app both.

If the user has the Device Id for their device they can login in the application by entering the Device ID.

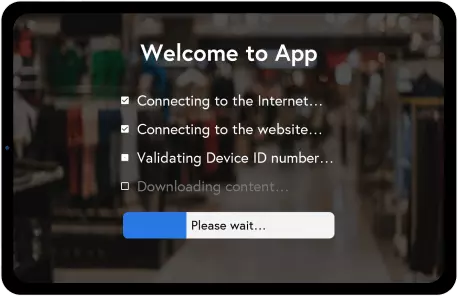
While the login process, device will do the validation about the,

After validation, the app will play the Default Content and Assigned content will start playing in the background.

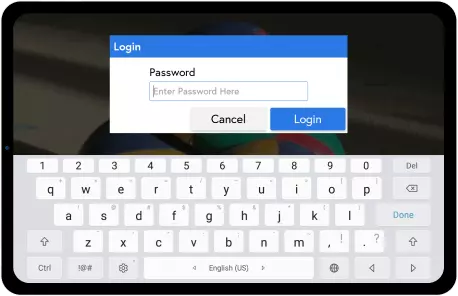
While playing the content on the device in the kiosk mode, the user can tap the five times on top right of the screen to activate the login/password dialog box. After entering the password in the login/password dialog box the user will land up on the Dashboard.

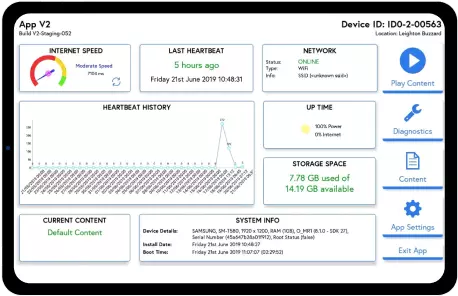
Dashboard Screen
Dashboard Screen
Dashboard shows below elements about the device,campaign, and activity:
-
Internet Speed with a visual Speedometer

-
last communication(sync) done with the Server


-
Connected network Type with Network Detail

-
A Line chart to display Heartbeat history for every day

-
Pie chart to show how long an app is running w/ or w/o Internet connectivity

-
It indicates Device Storage Space

-
It shows which content is currenty playing

-
Device Details, Install Date & Last Boot Time, Resolution etc


Play Content
It will redirect to Playing Content Screen

Diagnostics
It will redirect to the diagnostics Screen

Content
It will redirect to Content Screen

App Settings
It will redirect to the App Settings Screen

Exit App
It will close the application
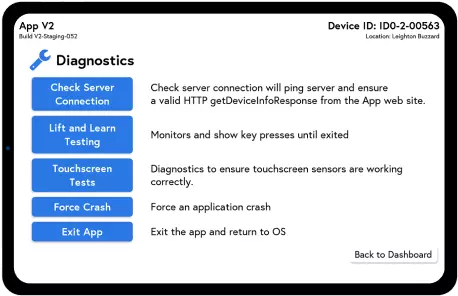
Diagnostics Screen
Diagnostics Screen


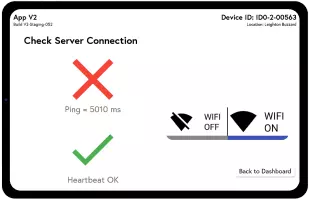
Check Server Connection will ping the server and perform an HTTP request, and check for a valid response from the website. It will redirect to the Check Server Connection Screen. It ensures the connection of the application with server.

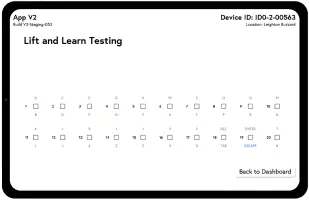
Lift and learn testing will monitor and report keypresses to test lift and learn hardware is functioning correctly. This screen shows the report of each and every lift activity for the campaign.

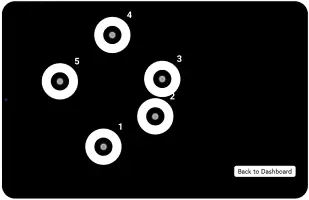
This screen performs tests and monitors touchscreen for any touch errors. As shown in above image it is displaying 5 finger’s touch activity on the screen. This screen will check touch sensitivity of screen.

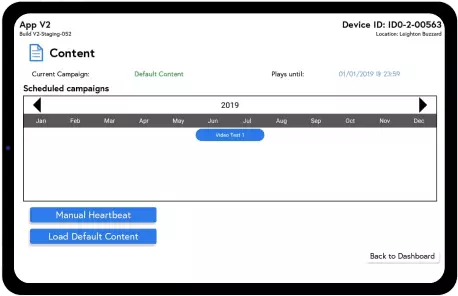
Content Screen
Content Screen
Content screen displays the current and scheduled content and performs other content-related operations. The screen displays the name of the content and shows when the current content plays until all the scheduled campaigns for the device are also displayed on it. All the campaigns can be assigned from web portal only.

It loads the content from the Removable media and Copy to device and play automatically.
It Load default content button forcefully synchronize all data with the server.
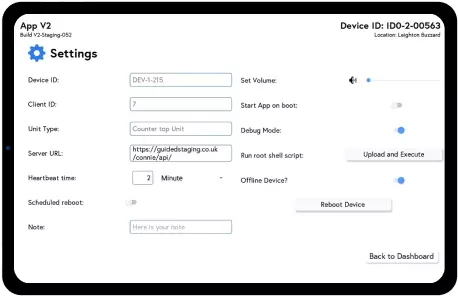
App Settings
App Settings

The App Settings screen allows the user to make a few changes in settings that way the App will function. These all settings are in synchronized mode with the server. If a user changes anything in the app then it will directly affect the server and the same if the admin changes any settings for this device on the server then the app will sync that updated settings from the server.
Reboot device button will reboot the device and the app will start automatically after the reboot process is done.
Users can also execute Shell script directly from the app.
Admin can change device volume from the web portal and user can change the device volume from the app.